LG vừa chính thức giới thiệu chiếc "điện thoại vuông" Vu 3 tại thị trường Hàn Quốc với nhiều nâng cấp đáng kể so với chiếc Optimus Vu 2 trước đây. Thật ra, chiếc Vu 3 này không còn vuông vức như Optimus Vu 2 nữa do bốn cạnh của nó đã được bo tròn đi đáng kể. Màn hình chính là thứ nổi bật nhất của dòng máy Vu với kích thước 5.2", do được làm theo tỷ lệ 4:3 nên nhìn máy lùn và bè theo chiều ngang hơn là những máy Android thông thường (sử dụng tỷ lệ màn hình 16:9). LG Vu 3 được trang bị chip xử lý Snapdragon 800, 2GB RAM, camera 13MP, kết nối 4G, chạy trên Android 4.2.2 và có luôn tính năng nhấn hai lần lên màn hình để mở máy (KnockON).
Có lẽ LG không còn muốn dùng đến cái tên Optimus của mình nữa, G2 là chiếc smartphone đầu tiên của họ gần đây đã bỏ đi cái tên Optimus (trước đó là Optimus G và Optimus G Pro), bây giờ Vu 3 cũng bỏ luôn cái tên này (trước đó là Optimus Vu/Vu 2).
Bốn góc máy không còn vuông vức như hai chiếc Vu trước, thay vào đó, các góc được bo tròn nhiều hơn nên nhìn Vu 3 giống như là một chiếc G2 bị nén cho lùn xuống vậy. Cấu hình của máy cũng mạnh tương đương G2 với chip Snapdragon 800 bốn nhân mạnh nhất của Qualcomm, 2GB RAM, camera 13MP và có thêm một số phần mềm của G2, trong đó cái mình thích nhất là tính năng nhấn hai lần lên màn hình để mở máy.
Và giống như các máy Vu trước, LG cũng trang bị cho Vu một chiếc bút cảm ứng để sử dụng với màn hình của chiếc máy này. Ngoài ra, kỳ này LG còn bán kèm theo Vu 3 một loại vỏ bảo vệ mới được làm gần giống như trong suốt để nhìn thấy màn hình bên dưới với 7 giao diện (theme) khác nhau, để khi đóng nắp vỏ lại bạn vẫn có thể nhìn thấy đồng hồ, tin nhắn hoặc các Notification ở màn hình bên trong.
LG Vu 3 sẽ được bán ra tại Hàn Quốc trước tiên vào ngày 27/09 này thông qua 3 nhà mạng SK Telecom, Korea Telecom và LG U+ với giá bán chưa được tiết lộ. Dưới đây là cấu hình phần cứng của Vu 3:
- Hệ điều hành: Android 4.2.2
- CPU: Snapdragon 800 MSM8974, bốn nhân 2.26 GHz
- GPU: Adreno 330
- RAM: 2GB
- Màn hình: IPS 5,2" tỷ lệ 4:3, độ phân giải 1280x960
- Camera: 13 MP quay phim Full-HD @ 30 fps
- Camera trước: 2.1 MP
- Kết nối: 4G/3G, Wi-Fi a/b/g/n, Bluetooth 4.0, A-GPS
- Bút cảm ứng
Thứ Hai, 23 tháng 9, 2013
LG Vu 3 chính thức: màn hình 5,2" tỷ lệ 4:3, Snapdragon 800, 2GB RAM, 13MP camera, 4G, kiểu dáng ngộ
Thử nghiệm giải pháp bảo mật KNOX trên Samsung Galaxy S4
KNOX là giải pháp bảo mật dành cho các điện thoại thông minh của Samsung, tuy nhiên hiện tại chỉ mới có Note 3 có thể sử dụng được tính năng này; Samsung Galaxy S4 thì cần có bản cập nhật OTA của nhà mạng Sprint mới có KNOX. Về cơ bản, KNOX sẽ tách các dữ liệu cá nhân và dữ liệu dành cho công việc thành 2 phân vùng khác nhau. Lúc này trên điện thoại của bạn sẽ có hai profile, một dành cho công việc và một dành cho những tác vụ thông thường hay giải trí.
Theo Samsung thì những dữ liệu mang tính cá nhân hay cần bảo mật cao thì nó sẽ được lưu trữ vào một khu vực riêng, đảm bảo không ai có thể xâm nhập. Trong khi đó, đối với phân vùng dành cho công việc thì người dùng có thể cung cấp mật mã để cho bộ phận IT của công ty truy cập và quản lý thông qua máy chủ Exchange ActiveSync.
Trong video dưới đây mình sẽ giới thiệu sơ về KNOX và cách cài đặt nó lên máy cũng như sử dụng nó.
Dành cho các bạn không thích xem video:
Để bắt đầu sử dụng KNOX các bạn cần cài đặt nó lên máy. Sau khi chọn Cài đặt (Install), máy sẽ yêu cầu bạn đọc qua và đồng ý một số điều khoản, có thể không cần đọc và bấm vào Chắc chắn (Confirm) luôn.
Bước tiếp theo bạn sẽ cần nhập mật mã cho chế độ KNOX. Mật mã tối thiểu có 6 ký tự, bao gồm một chữ cái (trong video mình nói nhầm là 7 ký tự). Sau đó bạn cần nhập mã pin để đảm bảo khi lỡ quên mật mã thì bạn vẫn có thể truy cập được chế độ KNOX. Việc cài đặt diễn ra chừng 3 phút.
Sau khi cài đặt xong thì bấm nút Khởi chạy (Launch) để bắt đầu sử dụng KNOX. Trong khu vực này sẽ có những ứng dụng riêng, được bảo mật. Bạn có thể cài thêm ứng dụng thông qua cửa hàng Samsung KNOX Apps.
Để trở lại chế độ bình thường, bạn bấm vào nút Màn hình chờ cá nhân (Personal Home). Còn khi muốn vào KNOX thì đơn giản chỉ cần bấm vào biểu tượng ứng dụng KNOX trên màn hình điện thoại.
Để khoá KNOX lại, bạn trượt từ trên đỉnh máy xuống. Lúc này sẽ có một dòng thông báo KNOX đang chạy, bấm vào để thoát; còn nếu muốn khoá nó lại thì bấm vào biểu tượng ổ khoá ở bên phải.
Các thông tin lưu trữ trong chế độ KNOX sẽ không thể truy cập được ở chế độ bình thường, ngay cả khi bạn cắm vào máy tính. Một lưu ý khác là Bộ gõ tiếng Việt hiện tại không tương thích với chế độ KNOX, bạn sẽ phải chọn Samsung Keyboard để nhập liệu.
Hãng mô tô KTM chính thức đến Việt Nam
Sau một thời gian thăm dò thị trường thì hãng xe máy KTM (Áo) đã chính thức đến Việt Nam, với show room đầu tiên đặt ở địa chỉ C7/2 Phạm Hùng, Huyện Bình Chánh (TP. HCM). Tại đây KTM sẽ trưng bày và bán đủ những dòng xe phân khối nhỏ và phân khối lớn và họ sẽ nhập và kinh doanh ở Việt Nam, từ dòng Naked như Duke 125 cho đến Super Duke R 990 hoặc Travel, Freeride, Superbike, Enduro... riêng Duke 390 qua năm 2014 mới có kế hoạch nhập về Việt Nam.
KTM là thương hiệu sản xuất xe mô tô của Áo, thành lập năm 1934 với slogan Welcome to Orange World (Chào mừng đến với thế giới màu cam) và có mặt ở rất nhiều nước trên thế giới, thương hiệu này cũng rất phổ biến ở những nước gần Việt Nam như Campuchia, Malaysia, Thái Lan... Những dòng xe mà KTM sẽ bán ở Việt Nam đều được nhập khẩu từ châu Âu (trừ Duke 125), có thắng ABS và đạt chất lượng cao nhất theo tiêu chuẩn của KTM Áo. Hiện tại chúng ta đã có thể ghé tham quan show room và đặt mua xe, tuy nhiên giá bán cụ thể của từng xe chưa được công bố. Công ty CPTM Cường Uy là đơn vị phân phối độc quyền KTM ở Việt Nam, bạn có thể tham khảo thông tin các dòng xe ở đây.
Ở show room của KTM cũng có trưng bày và bán nhiều đồ chơi cho mô tô như nón bảo hiểm, áo khoác, cầu bảo vệ, bao tay, mắt kính, túi xách.Ảnh: Nguyễn Nam
21h30 đêm nay, Microsoft ra mắt Surface 2 và Surface Pro 2, tường thuật trực tiếp tại Tinhte.vn
Đêm nay, vào lúc 21h30, tại thành phố New York, Mỹ, Microsoft sẽ tổ chức sự kiện ra mắt thế hệ máy tính bảng chạy Windows mới là Surface 2 và Surface Pro 2. Sau thất bại của Surface thế hệ đầu tiên, người dùng đang rất hy vọng Microsoft sẽ mang tới một làn gió mới với những sản phẩm tốt hơn. Mời các bạn trở lại với Tinh tế vào lúc 21h30 tối nay để tham gia buổi tường thuật trực tiếp sự kiện này.
[Thủ thuật] Khắc phục lỗi cảm ứng trên Sony Vaio Duo 11
Cách đây vài hôm, mình gặp một người bạn đang dùng Sony Vaio Duo 11 phàn nàn về lỗi cảm ứng bị "khùng" mặc dù không hề làm rơi hay cấn đè màn hình. Điều trùng hợp là chiếc Vaio Duo 11 mình đang dùng cũng gặp lỗi tương tự. Lỗi này xuất hiện dưới dạng màn hình tự động kích hoạt thao tác chạm ở góc trên bên trái nếu đặt máy nằm ngang. Cứ vài giây, màn hình bị chạm một lần, thao tác cảm ứng cũng không được chính xác và rất khó chịu khi bạn đang chạm giữ một đối tượng nào đó trên màn hình rồi đột nhiên bị chạm khiến bạn phải thực hiện lại thao tác. Tham khảo trên một số diễn đàn, không ít người dùng gặp phải lỗi tương tự và đa số người dùng đều đem máy lên trung tâm bảo hành để thay màn hình. Mình cũng đinh ninh đây là lỗi phần cứng nhưng rốt cuộc thì vấn đề liên quan đến driver cảm ứng.Cảm ứng bị chạm tại vị trí vòng tròn cam.
Theo chia sẻ của một số người dùng thì họ đã tìm ra cách khắc phục đơn giản bằng một bộ driver mới, bạn có thể tải về TẠI ĐÂY. Nếu đang sử dụng Sony Vaio Duo 11 và mắc phải lỗi tương tự thì bạn khoan hãy đem máy đi sửa mà thử giải pháp này xem sao. Mình đã thử trên cả 2 máy và đều thành công. Lưu ý là khi cài, bạn không nên chạm vào màn hình để driver tự động cân chỉnh lại cảm ứng. Chúc các bạn vui vẻ
Cảm biến vân tay Touch ID trên iPhone 5s đã bị hack
Một nhóm hacker chuyên về sinh trắc học ở câu lạc bộ Chaos Computer Club (CCC) vừa cho biết rằng họ đã hack thành công hệ thống bảo mật vân tay Touch ID của iPhone 5s "bằng các phương tiện thông thường". Một người có nickname Starbug thuộc CCC nói rằng "trong thực tế, cảm biến của Apple chỉ dùng độ phân giải cao hơn so với các cảm biến vân tay khác. Vì thế chúng tôi chỉ cần tạo ra một vân tay giả cũng có độ phân giải cao là được." CCC nói bảo mật vân tay cần phải được cân nhắc kĩ trước khi sử dụng bởi chúng ta để lại dấu vết của mình ở khắp mọi nơi, và đây cũng là nhược điểm từ lâu của hệ thống bảo mật này.
Cách thức để vượt qua Touch ID được mô tả như sau: trước tiên CCC chụp lại ảnh độ phân giải cao 2400dpi của dấu vân tay dính trên một bề mặt nào đó (kính chẳng hạn), tất nhiên là vân tay này đã đăng kí với iPhone 5s. Ảnh chụp được xử lí cho "sạch", đảo ngược màu rồi đem đi in laser với độ phân giải 1200dpi lên trên một tấm vật liệu trong suốt. Kế tiếp, CCC sử dụng keo latex hồng hoặc trắng đặt lên trên tấm vật liệu nói trên, chờ cho khô rồi bóc lớp latex ra là có thể đưa vào cảm biến để mở khóa máy. Quy trình này cũng đã được sử dụng để qua mặt hầu hết các cảm biến vân tay khác trên thị trường.
Apple từng cho biết iPhone 5s sẽ chỉ nhận dạng vân tay từ những người sống. Bằng cách sử dụng tín hiệu tần số vô tuyến (RF), các cảm biến vân tay thế hệ mới sẽ đọc thông tin từ phía trong lớp biểu bì chứ không phải lớp vân tay bên ngoài. Kể cả khi bị lấy dấu vân tay (trên màn hình, xung quanh máy...) và tạo lớp da giả để đánh lừa cảm biến (thường thấy trong phim) thì lớp da đó cũng không mở khoá được iPhone 5s. Nhưng thử nghiệm của CCC đã cho thấy lời nói của Apple là không chính xác. Chúng ta hãy chờ xem phản hồi của hãng như thế nào.
Hồi thứ 6 vừa qua, nghị sĩ Al Franken của Mỹ đã viết một bức thư gửi cho CEO Tim Cook để chất vấn đề những quan ngại liên quan đến Touch ID, trong đó có việc tin tặc hoặc những người xấu có thể truy cập được vào dữ liệu vân tay của người dùng. Apple cho rằng việc truy cập này là không thể vì dữ liệu được chứa trên con chip Apple A7, ngoài ra nó không phải ở dạng hình ảnh mà là ở dạng dữ liệu toán học.
Cũng cách đây ít hôm, trang web IsTouchIDhackedyet.com đã được thành lập để trao thưởng cho ai hack được Touch ID và quỹ IO Capital đã đóng góp 10.000$ cho trang này. Chưa rõ họ có liên hệ để trao thưởng cho CCC hay chưa.Video hack cảm biến vân tay Touch IDNguồn: CCC
CEO Jen-Hsun Huang xác nhận máy tính bảng Surface thế hệ 2 sẽ dùng vi xử lí của NVIDIA
CEO Jen-Hsun Huang của NVIDIA mới đây xác nhận rằng công ty ông đã "làm việc rất cật lực" với chiếc tablet Surface thế hệ 2 với hi vọng rằng nó sẽ mạnh hơn người tiền nhiệm chạy chip Tegra 3. Như vậy chúng ta có thể biết được rằng phiên bản kế tiếp của Surface RT vẫn sẽ sử dụng chip từ NVIDIA, nhiều khả năng là Tegra 4, chứ không phải SoC từ hãng đối thủ Qualcomm. Theo Huang, một trong những vấn đề lớn nhất của Surface RT đó là nó không có trình quản lí email Microsoft Outlook ở thời điểm ra mắt. "Đó là một app chủ lực cho Windows. Và bây giờ chúng tôi sẽ mang nó lên thế hệ Surface thứ hai". Ông nhắc lại rằng NVIDIA rất chú tâm đến thiết bị này, "và chúng tôi hi vọng nó sẽ là một thành công lớn". Sự kiện ra mắt Surface thế hệ 2 sẽ diễn ra vào tối nay ngày 23/9/2013 lúc 21:30. Tinh tế sẽ chuyển đến bạn những cập nhật mới nhất về chiếc tablet này.Nguồn: CNET
Chủ Nhật, 22 tháng 9, 2013
Một số quy tắc dùng để thiết kế nên các giao diện mà chúng ta tiếp xúc hằng ngày
Giao diện người dùng là thứ mà chúng ta sử dụng hằng ngày để giao tiếp với máy tính cũng như trên các thiết bị di động. Đó có thể là phần mềm, các nút nhấn, thanh trượt, lẫy,... Để làm ra được "giao diện", các lập trình viên phải tuân thủ theo một số quy tắc nhất định trước khi làm các phần mềm. Mới đây mình có nghiên cứu về vấn đề thiết kế giao diện người dùng và hôm nay mình xin chia sẻ với các bạn 2 bộ nguyên lý thường sử dụng trong lĩnh vực này, đó là bộ nguyên lý DOET và nguyên lý Nielsen. Sau khi đọc xong, bạn có thể thử áp dụng các nguyên lý đó với những giao diện mà bạn gặp thường ngày và sẽ biết được liệu thứ mình đang dùng có thật sự được thiết kế một cách hiệu quả hay không.
Nếu quan tâm, bạn cũng có thể xem thêm bài viết về Lịch sử tiến hóa của giao diện máy tính hiện đại trong 40 năm qua.
I. Sự quan trọng của giao diện người dùng
Từ trước đến nay chúng ta thường nghĩ giao diện tức là những gì có mặt trên phần mềm của máy tính, điện thoại, máy tính bảng. Điều này không sai, nhưng nó chỉ là một phần nhỏ của khái niệm "giao diện người dùng" (user interface) mà thôi. Cách bố trí nút trên chiếc remote, cách bố trí đèn và cần gạt trên lò vi sóng,… đều là giao diện người dùng, miễn là chúng tạo ra được một phương thức nào đó mà con người có thể tương tác với máy móc. Còn giao diện của phần mềm mà chúng ta hay nói đến có tên gọi là "giao diện đồ họa người dùng" (graphical user interface - GUI).
Vậy vì sao giao diện người dùng lại quan trọng? Với một hệ thống có giao diện quá tệ, trong phần lớn các trường hợp thì người ta sẽ xem nó là một sự thất bại dù cho bạn có thiết kế những tính năng khác hay và tuyệt vời đến mức nào đi chăng nữa. Lý do là vì bạn không tạo được phương thức đủ tốt để người dùng tương tác, điều khiển với hệ thống của bạn, vậy thì làm sao họ có thể dùng nó một cách hiệu quả? Hoặc nếu giao diện bạn không thể tự đủ sự tin tưởng, liệu người dùng có giao dịch với bạn không? Do đó, giao diện là thứ được nhà thiết kế/lập trình viên rất quan tâm và họ luôn tìm cách giúp người dùng cảm thấy hài lòng nhất có thể.Bạn có đủ can đảm để mua chứng khoán từ một trang web như thế này?Trong lúc nói về 2 nguyên lý bên dưới, mình chủ yếu lấy ví dụ về phần mềm để các bạn dễ hình dung vì nó quen thuộc với chúng ta, và cũng bởi lĩnh vực mà mình đang nghiên cứu để áp dụng DOET chủ yếu là về phần mềm.
II. Bộ nguyên lý DOET
Đây là bộ nguyên lý được tạo ra bởi nhà khoa học Donald A. Norman trong lúc ông nghiên cứu về vấn đề tương tác giữa con người với máy tính trong dự án gọi là "Design of Everyday Thigns" - DOET (tạm dịch: thiết kế cho những thứ được dùng hằng ngày). Nó được sử dụng để các nhà thiết kế tích hợp và đánh giá xem giao diện của mình có thực sự hữu ích và giúp cho việc tương tác giữa người với máy tính dễ dàng hơn hay không. Nó bao gồm những nhân tố như sau:
1. Hoàn tất những yêu cầu từ phía người dùng
Khi thiết kế một phần mềm nào đó, người ta sẽ tìm hiểu xem người dùng cần sử dụng gì. Ví dụ khi bạn chạy ứng dụng máy tính trong windows, các trường hợp sử dụng có thể diễn ra sẽ là: cộng 2 số, trừ 2 số, nhân 2 hoặc nhiều số, rút căn, tính lũy thừa. Để được xem là hiệu quả thì giao diện của app máy tính này phải đáp ứng được tất cả những tình huống nói trên. Đây cũng là nhân tố quan trọng hàng đầu trong nguyên lý DOET. Hãy thử tưởng tượng xem nếu một phần mềm không thể thực hiện những gì bạn muốn thì xem như bỏ đi rồi.
2. Sử dụng cả "Knowledge in the Head" và "Knowledge in the World"
Trước hết chúng ta hãy xem thử hai khái niệm là lạ này là gì nhé. "Knowledge in the Head" là những kiến thức mà người dùng đã biết, đã có sẵn khái niệm trong đầu của mình mà không cần người thiết kế phải nói ra hoặc đề cập đến trong giao diện phần mềm. Chẳng hạn, khi thấy một chiếc máy tính, bạn sẽ biết phải gõ bàn phím ra sao, phải xài chuột như thế nào.
Trong khi đó, "Knowledge in the World" thì ngược lại: nó là những kiến thức mà người dùng chưa biết đến, và sẽ cần phải được ghi chú rõ trên giao diện để người dùng học cách xài. Ví dụ, khi bạn lần đầu chạy game, người thiết kế/lập trình viên sẽ trình diễn cho bạn xem cách sử dụng app, cách điều khiển nhận vật, bắn thì nhấn nút nào, chạy thì điều khiển phím nào, xoay góc nhìn thì phải làm gì. Tương tự, Apple tích hợp hướng dẫn sử dụng touchpad đa điểm cho OS X bởi nó không giống với những gì người ta từng biết về cách xài chuột.
"Knowledge in the Head" không đòi hỏi người dùng phải học, trong khi "Knowledge in the World" thì có . Chính vì thế mà ở lần đầu tiếp xúc, những thứ thuộc về "Knowledge in the Head" sẽ tạo cảm giác thân quen hơn, nhưng bù lại có thể chúng ta sẽ mất thời để nhớ ra xem cách dùng thông thường là thế nào rồi mới có thể áp dụng.
Với "Knowledge in the World" thì sẽ mất thời gian học, nhưng việc học sẽ trở nên đơn giản khi chúng ta có hướng dẫn cụ thể. Và một khi đã quen tay thì những thứ thuộc về "Knowledge in the World" sẽ giúp mang lại hiệu quả sử dụng cao hơn. Cũng với ví dụ về touchpad đa điểm trên Apple, lúc mới đầu bạn sẽ mất thời gian học cách xài, nhưng khi đã quen rồi thì nó giúp mọi việc trở nên dễ dàng và nhanh chóng hơn rất nhiều, thậm chí trở thành một trong những thao tác chính mỗi ngày dùng đến cả trăm lần.Một giao diện ứng dụng tốt sẽ tìm được cách kết hợp tối ưu giữa hai loại kiến thức nói trên. để hoàn thành công việc một cách nhanh chóng và đơn giản, không đòi hỏi người dùng phải học quá nhiều nhưng vẫn đảm bảo được hiệu suất tương tác.
3. Đơn giản hóa tác vụ của người dùng
Ai ai cũng thích sự đơn giản, chẳng ai lại đi thích cái gì dài dòng cho mệt cả. Ngay cả khi xái máy tính, smartphone, tablet cũng thế, nếu nhìn vào một ứng dụng mà có hàng đống nút thì thôi, chúng ta có thể nghĩ ngay đến chuyện từ bỏ và đi kiếm app khác. Dù cho ứng dụng của bạn viết ra có hay, có "thần thánh" và có chạy nhanh tới cỡ nào đi nữa thì nếu các bước để thực thi một tác vụ nào đó quá phức tạp, người dùng sẽ chia tay ngay lập tức. Chính vì thế lập trình viên/nhà thiết kế cần phải đơn giản hóa chúng. Theo Norman thì có một số cách đơn giản hóa như sau:
1. Hỗ trợ về mặt tâm lý: giúp người dùng cảm thấy bớt "hoảng sợ" khi nhìn vào giao diện. Một ví dụ dễ thấy đó là combobox - tức một nút mà bạn nhấn vào nó sẽ xuất hiện một số tùy chọn trong đó cho bạn. Lập trình viên có thể xài combobox để cho bạn chọn mã vùng nếu cần nhập số điện thoại chẳng hạn, còn trên Tinh tế thì xài combobox để di chuyển bài viết giữa các subforum với nhau, hoặc để chọn tiền tố cho bài viết.
2. Giảm tải những gì mà người dùng phải nhớ. Ví dụ: trong môi trường DOS, để copy thì bạn phải nhớ lệnh cp, nhớ cú pháp của nó, còn ở Windows, chúng ta chỉ việc nhấn phím phải chuột, chọn Copy là xong. Ví dụ khác, khi bạn cần nhập liệu về thời gian, một ô nhỏ với ngày tháng năm, nói chung là cả bộ lịch, sẽ xuất hiện cho bạn chọn ngày. Bạn không cần phải nhớ cụ thể ngày đó là thứ mấy, tuần nào, tháng nào nữa.
3. Tự động hóa: đây là thứ mà chúng ta rất hay gặp. Chẳng hạn như khi bạn đăng kí tài khoản mới trên Yahoo hay Google, hai trang web này sẽ tự xác định vị trí, quốc gia của bạn dựa vào địa chỉ IP. Hoặc như các máy Android, lúc bạn mới mua máy mà có bỏ SIM hoặc kết nối Wi-Fi, thiết bị sẽ tự nhận diện múi giờ và chỉnh sẵn, bạn không cần phải làm nữa. Hoặc nếu bạn nhập mã vùng là 08, chữ "Thành phố Hồ Chí Minh" sẽ tự xuất hiện.
4. Thay đổi bản chất của tác vụ: trên các trình duyệt cũ, ô tìm kiếm sẽ nằm tách biệt với ô địa chỉ. Sau này, Chrome, Firefox, Safari, IE đều xài chung một ô cho cả hai tác vụ, dễ dàng hơn và bạn sẽ không cần phải suy nghĩ nên nhập liệu vào đâu.
4. Làm mọi thứ rõ ràng nhất có thể
Với những tính năng chính, hãy đem nó ra giao diện chính, nơi người dùng dễ thấy nhất. Đừng cố "tỏ ra nguy hiểm" và giấu nó vào những menu ẩn sâu trong ứng dụng, điều đó không giúp gì cho người dùng cả. Nó còn làm người dùng rối và cảm thấy bực mình nữa. Việc làm mọi thứ trở nên rõ ràng cũng là một cách nhắc cho người dùng biết những tính năng nào hệ thống của chúng ta có hỗ trợ, và cách dùng chúng như thế nào.
5. Thu hẹp khoảng cách thực thi và khoảng cách đánh giá
Lúc mới tiếp cận với một hệ thống, phần mềm nào đó, người dùng sẽ đối mặt với hai "khoảng cách" (Gulf) khiến họ chưa thể dùng hệ thống một cách thành công, đó là:
Khoảng cách thực thi (Gulf of Execution): Người dùng cần làm gì để một tính năng có thể chạy được?
Để giảm khoảng cách giữa sự thắc mắc của người dùng với giao diện, nhà thiết kế có thể dùng một thứ gọi là "Affordance". Ví dụ, khi bạn thấy một cái nút, bạn sẽ biết là bạn cần phải nhấn vào đó. Hoặc với một thanh trượt (slider), bạn sẽ biết là bạn cần kéo con chạy để thay đổi giá trị, và kéo sang phải là tăng giá trị lên, còn kéo sang trái là giảm đi.Nhìn vào đây chúng ta có thể dễ dàng biết được nút nào để nhấn, cái nào để trượt
Khoảng cách đánh giá (Gulf of Evaluation): Làm sao người dùng biết rằng tính năng đó đã chạy theo đúng những gì nó được thiết kế?
Trong trường hợp, chúng ta có thể lấy sự phản hồi xúc giác trên các smartphone làm ví dụ. Khi bạn gõ bàn phím hoặc nhấn nút nào đó, smartphone sẽ rung nhẹ lên để báo hiệu rằng bạn đã thành công trong chạm vào nút đó. Âm thanh phát ra cũng là một sự phản hồi được xài rộng rãi.Nhiệm vụ của nhà thiết kế/lập trình viên sẽ là giúp người dùng trả lời hai câu hỏi nói trên một cách rõ ràng, dễ dàng nhất có thể.
6. Sắp xếp một cách đúng đắn
Trong đầu người dùng sẽ có sẵn một mô hình về cách hoạt động của một thứ gì đó. Ví dụ, khi bạn mua đồ trong siêu thị, các bước bạn sẽ làm đó là xem hàng > xem giá > chọn hàng > tính tiền. Áp dụng nó vào giao diện của một trang web bán hàng online, bạn không thể bắt người dùng xem giá rồi mới xem hàng được. Bạn phải theo đúng trình tự và mô hình mà người dùng suy nghĩ đến, khi đó thì việc sử dụng giao diện mới đạt hiệu quả cao.
7. Khai thác sức mạnh từ các biện pháp hạn chế
Biện pháp hạn chế (constrain), từ này nghe có vẻ ghê gớm nhưng thực chất nó không phải là thứ gì đó nghiêm trọng quá đây. "Hạn chế" ở đây là một sự tinh chỉnh nào đó vào giao diện để một thứ gì đó không còn sử dụng được nữa, tạm thời hoặc trong thời gian dài. Vì sau chúng ta lại muốn đưa hạn chế vào trong ứng dụng, sao không để người dùng muốn làm gì thì làm? Đó là vì chúng ta muốn người dùng chọn được một lựa chọn chính xác nhất, giảm lỗi về sau.
Có 3 loại biện pháp hạn chế thường xài ngày nay:8. Thiết kế phải tính đến lỗi
- Hạn chế vật lý: Ví dụ, nhiều phần mềm hiện xài các ô chọn radiobutton để lựa chọn một thứ gì đó, như giới tính chẳng hạn. Bạn chỉ có thể chọn một trong hai, hoặc "Nam" hoặc "Nữ" chứ bạn không thể gõ bàn phím để nhập được. Như vậy sẽ tránh tình huống gõ nhầm, gõ không đúng ý muốn của lập trình viên.
- Hạn chế về suy nghĩ: ở một giao diện cho phép nhập thông tin cá nhân, nếu ô đầu tiên có nhãn là "Họ", ô thứ hai ghi chữ "Tên", bạn sẽ biết cần gõ gì vào. Còn nếu hai ô đó không có nhãn thì bạn có thể nhập tên vào ô Họ, họ và ô Tên, sai quy tắc yêu cầu của phần mềm.
- Hạn chế về văn hóa: cái này hơi phức tạp, nhưng ví dụ đơn giản nhất là màu sắc. Nếu bạn thấy một nút tô màu đỏ, bạn sẽ nghĩ ngay đến chuyện nhấn vào nút đó có thể gây ra nguy hiểm gì đó. Còn nếu thấy nút màu xanh, bạn biết nút đó là để chấp thuận và tiếp tục. Cách chọn màu cũng phải tùy vào văn hóa, chẳng hạn như ở Nga, người ta xem màu đỏ là "tích cực", khi đó bạn không nên tô nút "Xóa" với màu này.
Cứ con người là phải mắc lỗi. Đó là chuyện quá hiển nhiên, và phần mềm phải được thiết kế để đảm đương lỗi từ phía người dùng, và cả lỗi phát sinh do bản thân ứng dụng nữa. Thực chất điều cốt lõi ở đây đó là phải loại bỏ lỗi từ gốc và không cho nó xảy ra. Nhưng không thứ gì là hoàn hảo, do đó, khi gặp lỗi thì lập trình viên sẽ phải cung cấp cho người dùng một thông báo hợp lý, ít nhất cũng phải chỉ dẫn cho người dùng nên làm gì để khắc phục lỗi, hoặc thông báo rằng lỗi đó là gì. Nếu được, nên kèm theo là một cách phục hồi hiệu quả để người dùng thoát khỏi lỗi đó.
Ví dụ 1: bạn vừa soạn xong bài báo cáo 50 trang trong Word, bỗng nhiên máy tính bị điên, Word bị đóng, thế là bạn mất hết bài viết dài vì chưa kịp lưu. May mắn là Microsoft có tích hợp tính năng AutoSave và khả năng tự khôi phục nên bạn có thể cứu được nội dung của mình.
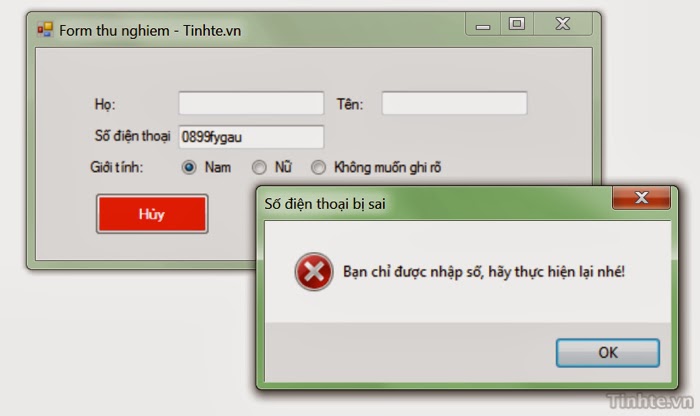
Ví dụ 2: người dùng nhập liệu sai, ô số điện thoại thì chỉ được nhập số nhưng họ nhập vào cả chữ cái nữa. Lúc đó thông báo hiện ra nên là "Bạn chỉ được nhập số, hãy thực hiện lại nhé!". Nếu chỉ có thông báo "Sai rồi!" thì người dùng chẳng thể biết họ sai cái gì và nên làm thế nào cho đúng.Ví dụ 3: khi bạn đang download một tập tin 50GB, khi tải được 99% thì bạn lỡ nhấn nút đóng cửa sổ trình duyệt. Nếu đóng luôn, bạn sẽ mất hết dữ liệu đã tải. Nhưng may mắn là các hãng trình duyệt đều tích hợp một hộp thoại thông báo rằng "bạn đang download file, đóng trình duyệt là sẽ mất đi đó. Có đồng ý hay không". Lúc này, nếu bạn chỉ nhấn nhầm vào nút đóng thì có nhấn nút Hủy để quay lại.
9. Chuẩn hóa khi cần thiết
Có những thứ mà người ta thường làm rất lộn xộn và không theo quy tác nào cả. Nếu cứ mỗi một phần mềm, một giao diện ứng dụng một kiểu thì người dùng sẽ rất rối. Đây là lúc chúng ta cần một chuẩn chung để tạo ra sự thống nhất cao đó. Chẳng hạn như với Windows, ở thanh menu của bất kì một ứng dụng nào đó thì nút đầu tiên sẽ là File, cuối cùng là Help. Trên máy Mac của Apple cũng y như thế. Hay như trên Android, Google đưa ra một chủ đề gọi là "Holo" với hai màu đen và xanh dương đặc trưng để lập trình viên áp dụng thiết kế này cho app của mình.
III. Bộ nguyên lý Nielsen
Jakob Nielsen năm 1995 ra mắt một tập các nguyên lý mà ông đã nghiên cứu và chứng minh rằng sẽ tốt cho một giao diện khi thiết kế theo các quy chuẩn này. Về cơ bản thì 10 điều do Nielsen đưa ra cũng khá giống với bộ DOET nói trên, chỉ khác một chút về cách diễn đạt và cách người ta đánh giá nó.
1. Luôn hiện rõ trạng thái của hệ thống
Giao diện phải thông báo cho người dùng biết hệ thống đang làm gì, trạng thái như thế nào, công việc đang diễn tiến đến đâu, và thông báo đó phải xuất hiện trong một thời gian hợp lý. Một ví dụ mà chúng ta rất hay thấy đó là thanh tiến trình (progress bar) xuất hiện khi copy file dù cho bạn đang OS X hay Windows, Linux. Lúc bạn mở trang web có thanh màu chạy để biểu thị % trang web đã tải xong cũng là một ví dụ khác. Thời gian hợp lý ở đây có nghĩa là sau khi bạn copy và ra lệnh paste thì thanh tiến trình sẽ hiện ra ngay, chứ không phải 5 hay 10 phút sau mới hiện diện.
2. Làm giao diện giống với hiện thực đời sống
Giao diện cần nói phải "nói cùng loại ngôn ngữ" với người dùng, từ cách dùng từ, đặt câu, cách thông báo, nhãn, ghi chú đều phải dễ hiểu với đối tượng người dùng mà giao diện nhắm đến. Chẳng hạn, với một phần mềm chỉnh sửa ảnh chuyên nghiệp như Lightroom hay Photoshop, bạn có thể dùng những từ như "phơi sáng", "khẩu độ", "tốc độ", "cân bằng trắng". Nhưng với phần mềm xem ảnh đơn giản cho người dùng phổ thông, thì chúng ta sẽ dùng các từ như "độ sáng", "màu sắc", nếu không thì người dùng sẽ không thể hiểu chức năng đó là gì và hoạt động ra sao.Giao diện của Photoshop với các từ ngữ phức tạp và chuyên sâu về nhiếp ảnh, nhưng người dùng nhìn vào vẫn hiểu ngay vì họ đã quen với các thuật ngữ này rồiCòn đây là ứng dụng iPhoto - một ứng dụng dành cho người dùng phổ thông - nên những thuật ngữ đơn giản và dễ hiểu hơn, mặc dù cả hai đều phục vụ cùng mục đích chỉnh sửa ảnhTương tự, tác vụ phải được thực hiện theo đúng trình tự mà người dùng kì vọng trong đời sống. Ví dụ nhé, nếu bạn đăng kí vé máy bay thì ở ngoài đời bạn sẽ cần phải đến phòng vé, nói tên, nói nước muốn bay đến, nói ngày tháng năm và giờ giấc. Khi lên website đặt hàng thì trình tự này cũng cần phải được giữ lại (có thể tinh chỉnh một hai điểm) để giúp việc sử dụng được dễ dàng và trực quan hơn.
3. Cho người dùng sự kiểm soát và sự tự do
Người dùng thường hay nhầm lẫn lắm, và người thiết kế giao diện phải cung cấp một "lối thoát" trong trường hợp người dùng lỡ làm sai một thứ gì đó. Ví dụ cực dễ thấy: nút Undo và Redotrong hàng loạt ứng dụng, từ trình duyệt, Word, Excel cho đến Notepad và các app trên di động.
4. Đề cao sự thống nhất
Trong một hệ thống, những thứ có tính năng tương tự nhau cần phải thống nhất với nhau về màu sắc, vị trí, cách hiển thị, chữ viết,… Chẳng hạn như trên Windows, toàn bộ nút đóng cửa sổ đều màu đỏ với dấu chéo trắng và nằm ở góc trên bên phải của các cửa sổ. Hoặc trong Microsoft Office, toàn bộ những công cụ định dạng văn bản như Bold, Italic, chỉnh font chữ, cỡ chữ đầu nằm ở thẻ Home, bất kể bạn đang dùng Word, Excel, PowerPoint, Visio hay gì đi nữa. Bằng cách thống nhất, chúng ta giúp người dùng tương tác với giao diện một cách nhanh chóng hơn, đỡ phải nhớ nhiều tình huống khác nhau.Với HTC, tất cả app của họ đều có nút tìm kiếm, add và menu ở cạnh trên
5. Hạn chế lỗi
Cũng như DOET, hệ thống và giao diện cần phải được thiết kế với tâm niệm rằng người dùng luôn mắc lỗi, và điều quan trọng giao diện là phải bao quát được hầu hết các lỗi thông dụng. Người thiết kế/lập trình viên cũng cần phải hạn chế tối đa nguồn phát sinh lỗi.
Ví dụ:6. Cung cấp sự linh hoạt cho người dùng
- Combobox, radio button, checkbox: chỉ phép người dùng chọn một số thứ do lập trình viên hoặc nhà thiết kế định trước, không thể tự mình nhập cái mới (ví có khả năng phát sinh lỗi)
- Vô hiệu hóa một thành phần giao diện nào đó khi không cần thiết.
Lúc mới xài máy tính, để copy một thứ gì bạn thường làm gì? Chọn nội dung hoặc file đó, nhấp phím phải chuột, chọn copy, qua chỗ khác, lại nhấn phím phải chuột, chọn paste. Về sau, khi chúng ta có kinh nghiệm hơn, thao tác đó được đơn giản hóa đi rất nhiều bằng cách sử dụng phím tắt Control + C, Control + V. Đây chính là ví dụ cho nguyên lí thứ 6 của Nielsen. Ngoài ra, khi hệ thống cần phải thay đổi giao diện, việc giữ lại sự linh hoạt như bản cũ là điều cần thiết, nếu không người dùng sẽ cảm thấy rất thất vọng vì mất đi một thứ mà họ đang dùng quen tay.Một số ví dụ khác ngoài phím tắt có khả năng cung cấp sự linh hoạt cho người dùng:
- Dùng bàn phím để di chuyển giữa các phần giao diện
- Breadcrumbs: cho người dùng biết họ đang ở đâu, đồng thời cho phép họ di chuyển đến những nơi khác trong hệ thống.
- Menu chuột phải
- Cho phép người dùng cá nhân hóa giao diện: di chuyển và sắp xếp icon, tự chọn cách đặt widget trên Android,…
Breadcrumb của Tinh tế
7. Giảm tải những gì người dùng cần phải nhớ
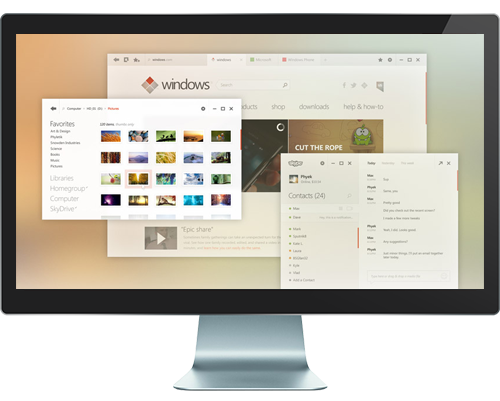
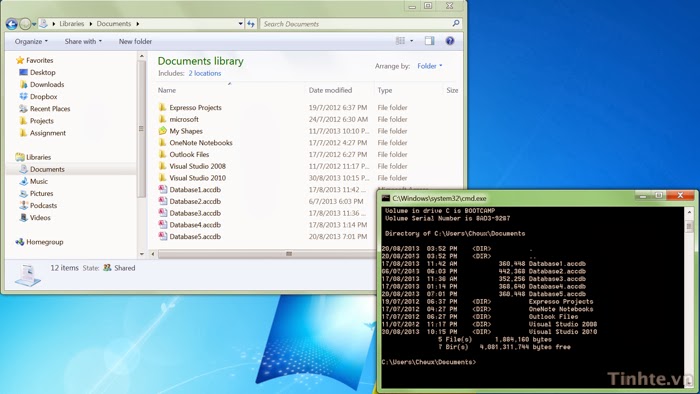
Để làm được điều này, nhà thiết kế và lập trình viên cần đảm bảo rằng người dùng có thể thấy hết các tính năng chính một cách dễ dàng. Người dùng không cần phải nhớ những thứ phức tạp khi sử dụng các thành phần trong hệ thống. Lập trình viên và nhà thiết kế cần lưu ý rằng việc nhìn và nhận diện (recognition) sẽ luôn tốt hơn là bắt người dùng nhớ lại những gì đã từng diễn ra (recall). Việc ứng dụng biểu tượng đồ họa, gợi ý về password, sử dụng màu sắc để thông báo một thứ gì đó đã được hoàn tất… là những ví dụ cho nguyên lý thứ 7 bởi nó giúp người dùng biết ngay rằng tính năng đó là gì và để làm gì. Cũng như khi giao diện đồ họa ra mắt, nó đã giúp mở ra cả một kỉ nguyên máy tính mới và ai cũng có thể xài PC, chứ lúc còn chạy bằng giao diện dòng lệnh (CLI) thì không mấy người có thể tiếp cận với máy tính vì nó quá khó và phải nhớ quá nhiều thứ.Bạn thích dùng cái nào hơn? Giao diện người dùng đẹp mắt hay là giao diện dòng lệnh đen thui và phải gõ gõ tùm lum?Một ví dụ khác: để tìm một sinh viên nào đó thì nên dùng tên chứ đừng bắt buộc người dùng phải nhớ mã sinh viên, mặc dù chúng ta có thể cung cấp thêm tùy chọn tìm kiếm bằng mã.
8. Giao diện phải có tính thẩm mĩ, đẹp và có liên quan
Đẹp, đó là chuyện mà ai cũng muốn, và giao diện đẹp thì luôn được đánh giá cao. Hãy nhìn vào cách mà Apple thiết kế iOS hay những gì Google làm với Android, tất cả đều xoay quanh một chữ đẹp. Khi sử dụng một thứ gì đó có tính thẩm mĩ cao thì người dùng sẽ cảm thấy hài lòng hơn và có hứng hơn. Ngoài ra, thông tin cung cấp cho người dùng cũng phải liên quan, nếu không thì cũng bằng thừa. Ví dụ, trong một thông báo hiện ra trước khi lưu tập tin, thứ mà chúng ta nên đưa vào đó là câu hỏi "bạn có muốn lưu đè tập tin hay không" hoặc "bạn có muốn lưu nó vào đây hay không", không phải là một bài viết dài về cách lưu tập tin, tác hại khi không xài phần mềm đúng cách (!?).
9. Giúp người dùng xác định và cách khắc phục sau khi lỗi xảy ra
Thông báo khi có lỗi phải dễ hiểu và cho người dùng biết lỗi đó là gì, chứ đừng hiện một đống mã lỗi lên. Điều đó sẽ làm người dùng nản chí. Ngoài ra, giao diện cũng cần nói cho người dùng biết những biện pháp khả thi để khắc phục lỗi, chứ không nên để mặc người dùng muốn làm gì thì làm.Thông báo lỗi "màn hình xanh chết chóc" của Windows 7 quá rồi, làm người ta hoảng và không biết phải làm gì hoặc chuyện gì sẽ xảy ra. Còn lên Windows 8, Microsoft thay đổi nó để nói cho chúng ta rằng "hệ điều hành đang thu thập lỗi và sẽ tự khởi động máy lại cho bạn".
10. Cung cấp sự trợ giúp, tài liệu hướng dẫn sử dụng
Bạn có thể thấy rằng bất kỳ phần mềm nào, dù đơn giản đến đâu thì cũng đều có mục trợ giúp (Help) hoặc tài liệu hướng dẫn sử dụng (documentation), hoạt ít nhất cũng có một dòng nói rằng cần sử dụng phần mềm như thế nào. Đây là cách cuối cùng mà người dùng sẽ tìm đến khi họ không thể thực hiện một thao tác nào đó. Hãy thử tưởng tượng xem nếu như bạn sử dụng phần mềm mà khi gặp lỗi, bạn không thể tìm được bất kỳ sự trợ giúp nào thì điều đó thật là tệ. Tùy theo độ phức tạp của giao diện và phần mềm mà người ta sẽ soạn thảo các tài liệu hướng dẫn sử dụng và phần trợ giúp tương ứng. Tooltip box - dòng thông báo nhỏ hiện ra khi chúng ta rê chuột lên một nút, một ô, một hộp thoại,… - cũng chính là một sự trợ giúp chứ không phải cứ vào Help mới là trợ giúp.Trợ giúp sử dụng giao diện trên iPadĐây là hai trong số các bộ nguyên lý thường được xài. Hi vọng nó sẽ giúp các bạn hiểu thêm về cách người ta làm ra những giao diện mà ta sử dụng hằng ngày. Chúc các bạn vui vẻ!Ảnh đầu bài: Timothy Long
Đăng ký:
Bài đăng
(
Atom
)























![[Thủ thuật] Khắc phục lỗi cảm ứng trên Sony Vaio Duo 11 Vaio_Duo_11.](https://lh3.googleusercontent.com/-SqrLzAWdztI/Uj-d7K5rHXI/AAAAAAACIak/d_T8UZZL040/s2048/hitech.ecoin.com.vn-b1ba1d01a3176f32af00f1bca9a45cbe.jpg)
![[Thủ thuật] Khắc phục lỗi cảm ứng trên Sony Vaio Duo 11 Vaio_Duo_11_01.](https://lh5.googleusercontent.com/-sNpSuyIuKXQ/Uj-d7kdHN_I/AAAAAAACIao/33wfI9qjiNo/s2048/hitech.ecoin.com.vn-88728e90ed32b1bfb7d389a9a71ff854.jpg)