Khi đã quá quen thuộc ở phân khúc phổ thông, tầm trung thì người ta có xu hướng tiến tới chuyên nghiệp - Professional, hay gọi tắt là Pro, và đi đầu trong lĩnh vực này dĩ nhiên là những công ty công nghệ, điện tử tiêu dùng. Vào tháng 7 vừa qua, Asus đã giới thiệu ra thị trường dòng laptop PU500 mới có tên gọi AsusPro, hướng tới đối tượng doanh nghiệp vừa và nhỏ mà theo họ đây sẽ là "văn phòng di động" của công ty với màn hình chống chói 15 inch nhưng vẫn mỏng và nhẹ. Vậy thì PU500 có thực sự "pro" với tên gọi của mình hay không, mời các bạn theo dõi bài viết dưới đây.
Về thiết kế thì PU500 có vỏ ngoài được làm bằng 2 chất liệu chính, gồm nhôm và nhựa. Trong đó phần nhôm xước được dùng để làm mặt trước của máy và phần lót tay, tạo cảm giác cho máy nhìn mỏng và sang trọng, cứng cáp hơn. Còn mặt đáy, viền bàn phím và viền màn hình bằng nhựa nhám, được phủ một lớp cao su mỏng để giảm trầy xướt cho lớp nhựa này, tương tự như các máy chơi game RoG - G series. Dù là máy tính màn hình 15 inch nhưng PU500 thuộc dòng ultrabook, do đó nó có kích thước và cân nặng rất ổn, điểm dày nhất của máy là 22,5mm và nặng gần 2kg đã bao gồm pin. Nếu nhìn từ cạnh trái và phải thì 2 bên này được vát mỏng đi, tạo cảm giác máy nhìn mỏng hơn.
Tuy nhiên mình không thích thiết kế của máy ở điểm viền màn hình dày và đơn điệu, không có điểm nhấn nổi bật. Thêm nữa là vì hi sinh thiết kế để làm cho máy mỏng nên pin của PU500 không tháo rời được, trừ khi bạn mở nắp đáy của máy và rút luôn cáp nguồn, nếu làm vậy bạn sẽ giúp máy nhẹ thêm được 200-300g. Việc này sẽ là một điểm trừ lớn trong mắt các bạn thích xài laptop tháo pin, do đó nếu sợ chai pin thì Asus PU500 chắc chắn không phải là một lựa chọn ưu tiên của bạn.Với kích thước của màn hình 15 inch thì Asus cũng trang bị cho máy được một bàn phím số, bên cạnh phím QWERTY truyền thống, điều này cũng dễ hiểu bởi máy được định hướng cho doanh nghiệp, tuy nhiên nếu thích thì giới sinh viên hoặc nhân viên văn phòng cũng xài dòng máy này rất phù hợp. Điểm cuối cùng là thiết kế bàn phím chicklet có độ cao và nảy tốt, dễ dàng để làm quen và nhớ vị trí phím, trackpad cũng có diện tích rộng và khá nhạy.
- Phần cứng và bàn phím, trackpad
Có một điều rất lạ mà mình gặp nhiều trên các laptop Windows, đó là dù đã có cổng USB 3.0 thì nhà sản xuất vẫn cố gắng nhét vào máy cổng USB 2.0 tốc độ chậm rì đã hơn 10 năm tuổi. Với trường hợp của PU500 thì Asus làm 3 cổng USB, nhưng chỉ có 1 USB 3.0 và chúng ta có 2 USB 2.0, mặc dù máy chạy Ivy Bridge và ở BXL này trở đi thì Intel đã hỗ trợ rất tốt USB 3.0 từ CPU cho tới bo mạch chủ rồi.
Nếu tháo nắp lưng của máy thì bạn chỉ có thể tự mình thay thế các phần cứng như sau: RAM (có 1 khe tháo lắp được, 1 khe hàn chết trên bo mạch), ổ cứng, card WLAN, pin bios.PU500 có màn hình 15 inch, tuy nhiên độ phân giải chỉ là 1366 x 768, thấp so với một sản phẩm được định hướng dành cho doanh nghiệp, tức là dùng để làm việc thay vì giải trí, cần một màn hình to để xem phim. Bù lại máy có màn hình chống chói và chất lượng hiển thị của nó cũng tạm ổn, màu sắc dịu mắt và độ sáng vừa phải.
- Màn hình, pin
Dù máy chỉ có pin 3 cell, nhưng công nghệ polymer cho phép có cùng số cell nhưng dung lượng lại nhiều hơn loại lithium-ion khá đáng kể, do đó pin này có thông số là 44Wh. Theo thử nghiệm của mình thì với 90% pin, để độ sáng màn hình ở 80% và sử dụng để duyệt web bằng Chrome và Firefox, soạn thảo đơn giản bằng Notepad, có chạy Yahoo và Skype. Máy báo pin yếu ở 10% sau khoảng 3 giờ, như vậy nếu ở mức 100% và xài tiết kiệm, giảm độ sáng màn hình thì có lẽ pin sẽ trụ được 3,5 giờ.Các laptop của Asus vốn có khả năng tản nhiệt tốt, vỏ ngoài của máy mát dù sử dụng thời gian lâu, điều này cũng đúng với PU500, mặc dù máy mỏng và chỉ có một quạt tản nhiệt để làm mát các linh kiện bên trong máy. Về thiết kế thì khe tản nhiệt được đặt phía cạnh sau của máy, bên dưới màn hình, giống như kiểu thoát nhiệt của các Macbook hiện nay, kiểu làm này có ưu điểm là hơi nóng được thổi ra phía đối diện người dùng, do đó không làm nóng đồ đạt nếu chúng ta để bên trái hoặc phải máy. Về nhiệt độ thì CPU khoảng 45-50 độ C khi sử dụng bình thường và trên 60 độ C khi chạy các ứng dụng nặng, rất ổn.
- Nhiệt độ
Cấu hình thiết bị:
- Tên gọi: Asus PU500CA
- BXL: Intel Core i5-3317U 1.7GHz - 3M
- RAM: DDRAM 2x 2GB DDR3
- Ổ cứng: HDD 500GB + SSD 24GB
- GPU: Intel HD 4000 tích hợp
- Màn hình: 15.6" LED - Webcam
- Kết nối: USB 3.0, LAN, WiFi n, Bluetooth 4.0, HDMI, VGA
- Kích thước: 383 x 256.7 x 22,5mm
- Nặng 1,96kg (kèm pin 3 cell 44Wh polymer)
- HĐH: Windows 8 64bit
- Giá bán: 15,99 triệu đồng. Bảo hành 2 năm
Thứ Bảy, 24 tháng 8, 2013
Đánh giá nhanh Asus PU500C, ultrabook 15" cho doanh nghiệp vừa và nhỏ
Một số điểm cần lưu ý khi thiết kế icon ứng dụng cho iOS 7
So với iOS 6, bản nâng cấp iOS 7 chứng kiến một sự lột xác hoàn toàn về thiết kế icon cũng như giao diện bên trong các ứng dụng. Điều này đòi hỏi các lập trình viên cần phải khẩn trương đưa ra những thay đổi đối với các app của mình, giúp chúng trông phẳng hơn và đơn giản hơn. Về cơ bản thì từng app trên iOS 7 đều có nhiều thay đổi như kích thước icon khác nhau, các thành phần bên trong như dấu mũi tên, nút back hay các nút chức năng cũng đều được đơn giản hoá và phẳng hoá. Tuy nhiên, cụ thể những sự thay đổi này ra sao, một lập trình viên vừa qua đã chia sẻ một số điều giúp các developer dễ dàng hơn trong việc thiết kế lại app sao cho phù hợp với iOS 7.
Bạn nào là developer hay có hứng thú trong việc thiết kế icon app dành cho iOS 7 có thể tham khảo bài của anh chàng này để thuận lợi hơn trong công việc. Bài của anh này sẽ được liên tục cập nhật khi có thông tin mới.
Các bước lập trình viên cần ghi nhớ để thiết kế giao diện app cho iOS 7.
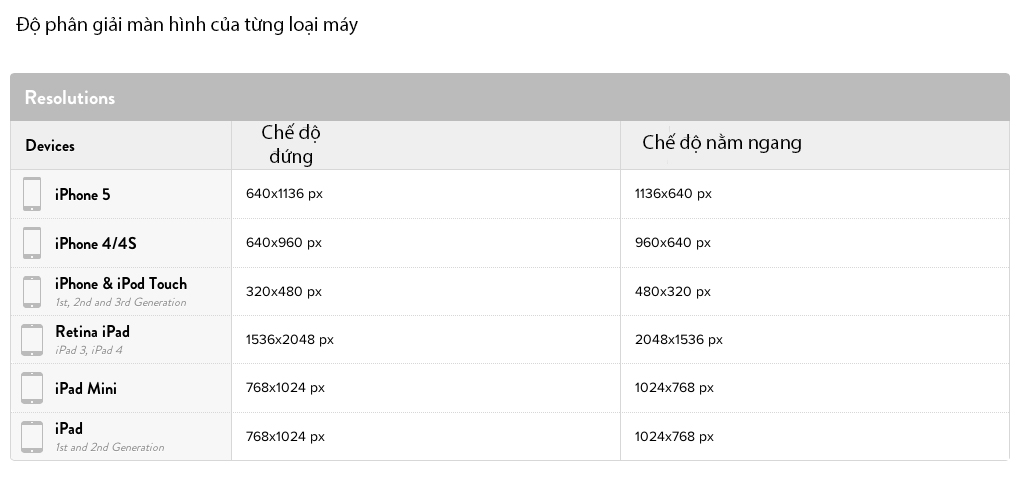
1. Độ phân giải màn hình của từng máy khi ở chế độ đứng, và ở chế độ nằm ngang.
2. Mật độ điểm ảnh, chế độ màu, nhiệt độ màu
3. Kích thước của icon
Kích thước của từng icon và ngôn ngữ thiết kế của chúng chính là những thay đổi rất dễ nhận ra kể trên iOS 7. Để rõ hơn mời các bạn xem bảng ở trên
4. Những góc bo tròn.
Với các icon mới trên iOS 7, những giá trị, thông số về các góc bo tròn cũng sẽ khác hoàn toàn. Nếu để ý các bạn sẽ thấy những icon của các app trên iOS 7 dường như tròn trịa hơn - khá giống với icon trên Meego. Để dễ hình dung hơn nữa, hãy nhìn sự thay đổi của icon ở phía trên, các góc cạnh của icon được bo nhẹ nhàng, không còn vuông vức.
Thực tế, Apple không nói rõ về phần này, tuy nhiên, tác giả bài viết đã ngồi nghiên cứu và phát hoạ ra bản mẫu gần chính xác nhất. Các dev có thể tham khảo.
5. Hệ thống dạng lưới
Đây chính là điểm mà Apple nhấn mạnh nhất ở icon của iOS 7. Điều họ muốn thể hiện qua hệ thống dạng lưới này chính là tỷ lệ vàng - một tỷ lệ hoàn hảo mà những developer khác nên áp dụng vào việc thiết kế icon app. Apple muốn tất cả biểu tượng, từng vị trí nhỏ nhất cũng phải tuân theo tiêu chuẩn này, mọi thứ phải ngay ngắn và phải được "đưa vào khuôn mẫu". Thế nhưng, chính vì sự nghiêm ngặt có phần thái quá này, nhiều developer đã không đồng ý bởi họ muốn phá cách hơn và muốn được tự do trong thiết kế.
Tóm lại, các bạn có thể tự do thiết kế icon của app tuy nhiên, chúng ta cũng nên tuân thủ các tiêu chuẩn do Apple đặt ra để tránh rắc rối.
6. Giao diện người dùng
Tiếp đến là độ cao, bề ngang của các thanh điều hướng, thanh status trên iOS 7. Các bạn tham khảo bảng ở trên.
7. Thanh trạng thái (Status Bar)
Đây là nơi hiển thị trạng thái của máy như pin, đồng hồ, cột sóng,...Thực tế thì kích thước của từng biểu tượng, font chữ trên Status Bar của iOS 7 giống với iOS 6, do đó các dev cũng không gặp quá nhiều khó khăn về phần này.
8. Thanh điều hướng (Navigation Bar).
Thanh điều hướng trên iOS thường bao gồm tiêu đề, các nút back, next, edit hay create. Ở iOS 7, kích thước và font chữ trên thanh này khác so với iOS 6, cụ thể ra sao các bạn hãy nhìn phía trên.
9. Kích thước khuôn khổ
List hay khuôn khổ hay bảng hiển thị nội dung trên iOS 7 giờ đây đã được trải dài ra bằng với độ rộng của màn hình máy. Bên cạnh đó, mỗi dòng hay mỗi khu vực sẽ được ngăn cách bởi một đường thẳng 1px, có mép bên trái 15pt. Rõ hơn nữa thì mời các bạn xem hình trên.
10. Màu sắc các icon mặc định
Các icon mặc định trên iOS 7 trông rất đơn giản, rất phẳng, và nhìn nó không khác gì những nét vẽ tay. Đây chính là điểm mà Ive cùng đội ngũ thiết kế hướng đến: đơn giản hoá mọi thứ. Về cơ bản, chúng chỉ có màu đen và trắng, khi chọn vào, nó sẽ chuyển qua màu cam (thử mở Calendar và Clock các bạn sẽ thấy).
11. Kiểu chữ
Helvetica Neue vẫn là font chữ mặc định trên iOS 7, tuy nhiên các chữ trên iOS 7 giờ đây được thiết kế theo dạng Light, thay vì Regular hay Bold như các phiên bản trước đó. Đối với chữ trên các tiêu đề, chúng nên đưa về dạng Medium. Ngoài ra, các chữ điều hướng (như Select, Create, Next hay Edit) nên có màu xanh cho hài hoà và đồng bộ. Các dev cũng nên tăng kích thước của các chữ lên khi thiết kế app cho iOS 7.
Có nhiều font chữ khác, ngoài Helvetica Neue, mà các dev có thể tận dụng, cụ thể hơn ở đây.
[Mẹo] Kiểm tra pin chết hay chưa bằng cách thả nhẹ xuống mặt phẳng
Có nhiều cách để kiểm tra một viên pin đã chết hay chưa, còn dùng được hay không: như cắm nó vào vôn kế, bỏ thử vào một thiết bị nào đó xem có chạy hay không, hoặc một số bạn muốn rườm rà thì thử nghiệm bằng một số chiếc máy khác. Tuy nhiên, nếu xung quanh bạn không có bất kỳ một thiết bị nào, bạn kiểm tra pin bằng cách gì?. Rất đơn giản, chỉ việc thả nhẹ viên pin đó xuống một mặt phẳng bất kỳ, như mặt bàn hay sàn nhà chẳng hạn, nếu viên pin phát ra một âm thanh đặc (ý mình là âm thanh như khi ta thả một vật nặng xuống sàn), và đứng vững trên sàn, điều đó chứng tỏ pin còn đầy và dùng được.
Ngược lại, trong trường hợp viên pin phát ra âm thanh rỗng (như khi ta thả một vật nhẹ xuống sàn), và nảy nhiều lần rồi cuối cùng bị ngã, thì đó là viên pin cạn, hoặc pin chết. Có thể hiểu một cách cơ bản nhất là trong viên pin cạn hay pin chết, lượng kiềm chỉ còn lại một chút, phần lớn là khí, do đó nó sẽ có trọng lượng nhẹ và không trụ vững khi ta thả xuống mặt bàn.
Trên đó là mẹo nhỏ để ta kiểm tra nhanh pin còn dùng được hay không, bạn nào có viên pin này ở nhà thì thử xem có hiệu nghiệm không nhé. Sau khi thử nghiệm vài lần, mình thấy mẹo này chỉ mang tính chất tương đối, bởi nó còn phụ thuộc vào cách bạn thả hay vài yếu tố khác.
*Lưu ý: Để tránh nhầm lẫn, các bạn cần biết rằng pin con thỏ, pin con ó, pin Toshiba loại nhỏ hay bán ngoài thị trường là pin zinc carbon (kẽm Carbon), không phải pin kiềm như trên video (vì ở nước ngoài thì họ hay dùng pin kiềm thay vì pin kẽm Carbon). Tuy nhiên, mình nghĩ mẹo này cũng sẽ hiệu quả với pin kẽm Carbon. Các bạn hãy thử nhé.
[Infographic] Những so sánh thú vị giữa App Store và Google Play
IOS, Android là 2 hệ điệu hành phổ biến nhất thế giới hiện nay. Mỗi hệ điều hành đều có những điểm mạnh cũng như điểm yếu riêng. Hiện iTunes có 350.000 ứng dụng dành riêng cho iPhone và vài ngàn ứng dụng chuyên biệt khác dành cho iPad. Mặc dù Android thiếu một số ứng dụng vốn mới chỉ có ở iOS, nhưng hiện tại Android cũng đã có khoảng 100.000 ứng dụng và đang tăng lên không ngừng. Theo một nghiên cứu gần đây do công ty an ninh Lookout thực hiện, thị trường Android đang tăng trưởng gấp 3 lần so với kho ứng dụng iTunes App Store.
Để đáp ứng những nhu cầu đa dạng khác nhau của người sử dụng, các nhà phát triển cũng đã cho ra đời hàng loạt ứng dụng tuyệt vời để đáp ứng các nhu cầu đó. Điều này làm cho trận chiến song hành giữa Apple và Google ngày càng sít sao hơn bao giờ hết.
Bạn có muốn biết cuộc chiến này đang diễn ra như thế nào không? Hãy cùng chúng tôi thao khảo infographic dưới đây.Nguồn: androidauthority.com
[Trailer] Angry Birds Star Wars II, ra mắt ngày 19/10, chơi theo phe ác
Hãng game Rovio vừa mới tung ra một đoạn trailer hoàn toàn mới cho phiên bản game Angry Birds sắp sửa được ra mắt của họ, Star Wars II. Game sẽ có mặt vào ngày 19/10 tới trên các kho ứng dụng của iOS, Android, Amazon và WP8 với giá 0,99 USD. Tiếp nối phần 1, phần 2 của Star Wars lấy bối cảnh chiến tranh giữa các vì sao giống như trong series phim cùng phim và thêm một điều đặc biệt nữa là người chơi có thể chơi theo phe ác, tức là phe của những con heo xanh xấu xí, dùng ná bắn heo chứ không còn bắn bằng chim nữa.
Trailer được lồng tiếng bởi chính diễn viên Ian McDiarmid trong phim Star Wars (đóng vai Emperor Palpatine). Bạn có thể xem thêm video quay cảnh hậu trường ở cuối bài. Về phiên bản Star Wars II, nhà sản xuất cho biết sẽ có tới hơn 30 nhân vật trong phim được đưa vào game dưới hình dạng của những chú chim và heo. Dự kiến vào ngày 26/08 này họ sẽ tung ra tiếp những hình ảnh đầu tiên về bộ nhân vật cũng như gameplay của trò chơi.Trailer gameHậu trườngTheo Rovio
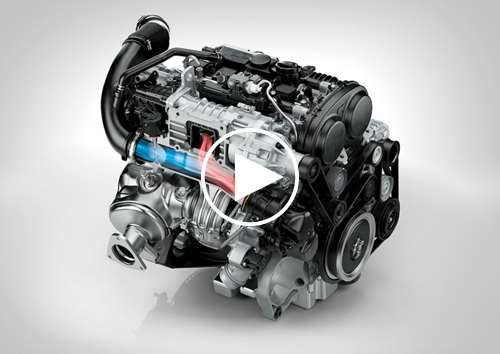
Volvo ra mắt thế hệ động cơ Drive-E với nhiều công nghệ mới, tương tự như SkyActiv của Mazda
Hãng xe hơi nổi tiếng của Thuỵ Điển - Volvo đã chính thức công bố những chi tiết xung quanh thế hệ động cơ mới nhất của họ, đó chính là thế hệ động cơ Drive-E hoàn toàn mới. Đây là một nỗ lực đáng khen ngợi của hãng xe Thuỵ Điển nhằm làm giảm đi lượng nhiên liệu tiêu thụ và hàm lượng CO2 thải ra môi trường. Những cỗ máy thế hệ mới này sẽ được lắp trên những chiếc Volvo mới nhất dành cho thị trường châu Âu và châu Mỹ ngay trong mùa thu này.
Drive-E là một dự án khá dài hơi của Volvo khi nó được bắt đầu từ năm 2011. Dự án này của hãng xe Bắc Âu tương tự như dự án EarthDreams của Honda hay SkyActiv của Mazda. Động cơ Drive-E thế hệ mới của Volvo bao gồm 2 loại chính: động cơ xăng và động cơ dầu Diesel, tất cả đều chỉ có 4 xy-lanh và đã được đưa vào dây chuyền sản xuất vào tháng năm vừa rồi. Thế hệ động cơ Drive-E được nghiên cứu và phát triển bởi VEA (Volvo Engine Architecture) - đơn vị chuyên thiết kế và sản xuất động cơ cho hãng xe Thụy Điển.
Hai công nghệ chính tạo nên dàn động cơ mới của Volvo chính là công nghệ Common-Rail dành cho động cơ dầu và công nghệ phun nhiên liệu trực tiếp dành cho động cơ xăng. Tất nhiên, cả hai công nghệ này đều đã được Volvo tinh chỉnh và cải tiến để đạt được hiệu quả cao nhất. Những chiếc xe đầu tiên được trang bị thế hệ động cơ Drive-E mới sẽ được phân phối trước mắt là ở thị trường châu Âu với động cơ Diesel tăng áp dung tích 2 lít. Công suất đầu ra của động cơ Drive-E Diesel mới dao động từ 120 đến 230 mã lực. Trong khi đó, phiên bản chạy xăng của động cơ Drive-E có công suất cực đại dao động từ 140 đến 300 mã lực. Những thông số này tương đương với công suất của thế hệ động cơ hiện tại của Volvo nhưng hệ động cơ Drive-E có số xy-lanh ít hơn, dung tích nhỏ hơn và do đó sẽ tiết kiệm nhiên liệu và thải ra ít CO2 hơn hệ động cơ cũ.
Những thông số cụ thể về khả năng tiết kiệm nhiên liệu của hệ động cơ Drive-E sẽ được hãng xe Thụy Điển công bố trước khi chính thức ra mắt. Tuy nhiên, Volvo cho biết rằng, những cỗ máy Drive-E sẽ đem đến khả năng vận hành tốt hơn những động cơ 6 xy-lanh đồng thời cũng "uống" ít nhiên liệu hơn các động cơ 4 xy-lanh thế hệ hiện tại. Volvo cam kết, những khách hàng mua xe mới của họ sẽ tiết kiệm được lượng nhiên liệu tiêu thụ từ 10-30% so với trước đây.
Như vậy, Volvo đã làm được những điều đó như thế nào? Những động cơ Drive-E vẫn được chế tạo dựa trên nền tảng của những công nghệ đã được kiểm chứng như phun nhiên liệu trực tiếp và tăng áp Turbo. Tuy nhiên, chúng còn được hỗ trợ thêm những công nghệ cải tiến mới nhằm đạt được hiệu suất tối ưu nhất. Điển hình nhất là gói công nghệ giảm thiểu ma sát trong mới nhất của Volvo với ổ bi tăng cường ở trục cam, hệ thống van biến thiên liên tục theo thời gian tốc độ cao, hệ thống quản lý nhiệt thông minh và hệ thống bơm điện tử biến thiên toàn phần.
Đối với động cơ Diesel, Volvo đã ứng dụng công nghệ i-Art vào những cỗ máy chạy dầu của mình. Về cơ bản, mỗi chiếc kim phun nhiên liệu trong động cơ đều được gắn một con chip vi xử lý để quản lý áp suất bơm đầu vào. Với những thông tin này, hệ thống i-Art tự đáp ứng sẽ phân tích và đưa ra một lượng nhiên liệu bơm vào tối ưu nhất trong suốt quá trình đốt cháy. Những cỗ máy Diesel này còn được trang bị một hệ thống làm mát đặc biệt, nó sẽ làm cho pha tăng nhiệt xảy ra rất nhanh sau quá trình khởi động nguội.
Hộp số tự động 8 cấp thế hệ mới nhất của Volvo sẽ được trang bị trên hầu hết các dòng xe của hãng nhằm tăng cường thêm khả năng vận hành mượt mà và tiết kiệm nhiên liệu cho động cơ. Hộp số sàn 6 cấp vẫn sẽ là một lựa chọn sẳn có dành cho các khách hàng. Trong tương lai, Volvo có thể sẽ kết hợp động cơ Drive-E của họ với những hệ thống truyền động điện tử để cho ra đời một dòng xe Plug-in Hybrid mới. Kích thước nhỏ gọn của động cơ Drive-E đồng nghĩa với việc mô-tơ điện sẽ có thể được đặt ở vị trí phía trước và phía sau của chiếc xe. Trong khi đó, khối pin có thể được đặt tại phần giữa thân xe. Volvo tự tin cho biết, những động cơ 4 xy-lanh của họ trong tương lai sẽ đạt được khả năng vận hành tương đương với những động cơ V8 đương thời nhưng lại tiêu hao rất ít nhiên liệu.
Chúng ta sẽ cùng chờ xem liệu Volvo có thể thực hiện được những ý tưởng tương lai đó hay không. Còn bây giờ thì xin mời các bạn cùng xem qua quá trình lắp ráp và những hình ảnh mới nhất của thế hệ động cơ Drive-E của Volvo.
Quá trình lắp ráp động cơ Drive-E mới của Volvo
Hình ảnh động cơ Drive-E thế hệ mới
Đăng ký:
Bài đăng
(
Atom
)


































![[Mẹo] Kiểm tra pin chết hay chưa bằng cách thả nhẹ xuống mặt phẳng Screen Shot 2013-08-20 at 10.59.21 PM copy.](https://lh6.googleusercontent.com/-cdVFSAduDQE/Uhi1gR28TMI/AAAAAAABtFc/BPBmsMEXwYY/s2048/hitech.ecoin.com.vn-cce2af77db44301eb9da6fd87b0e41f7.jpg)
![[Infographic] Những so sánh thú vị giữa App Store và Google Play header.](https://lh5.googleusercontent.com/-6lN6uIeGxvw/UhilZa0TVFI/AAAAAAABtEc/DkWjZHB7tmo/s2048/hitech.ecoin.com.vn-03a94e7a22a323a6b459941f7c450234.jpg)
![[Infographic] Những so sánh thú vị giữa App Store và Google Play ung-dung-va-nha-san-xuat.](https://lh4.googleusercontent.com/-UMibJWrsrJ8/UhilaK2DeoI/AAAAAAABtEk/AJu8wXM4m4c/s2048/hitech.ecoin.com.vn-6f977c3405f301ab8c16067e9b9cd8c3.jpg)
![[Trailer] Angry Birds Star Wars II, ra mắt ngày 19/10, chơi theo phe ác tinhte.vn-star-wars-2.](https://lh6.googleusercontent.com/-3LYlQ8o-ZZ0/UhihWtProgI/AAAAAAABtDk/gcpJPrxBEHE/s2048/hitech.ecoin.com.vn-6052660ffea07fa4a368aea6cb7333fd.jpg)