
Một ứng dụng gây được sự chú ý ban đầu từ phía người dùng không chỉ đến từ những chức năng mà nó được quảng bá, mà còn đến từ chính thiết kế bên ngoài của Icon - biểu tượng đại diện cho app đó. Đây chính là đại ý chính của phần đầu tiên trong buổi thuyết trình "Best Practice Guide for Great iOS Design" do người phụ trách mảng UX Design của Apple, ông Mike Stern, trình bày.
Mike Stern chia sẻ rằng người dùng sẽ chẳng bao giờ quan tâm đến việc bạn sử dụng đoạn mã nào cho ứng dụng đó, bạn dùng công nghệ gì, bạn dùng bao nhiêu hàm APIs cho app của bạn, tất cả đều quá cao siêu và chả ai có đủ thời gian để tìm hiểu chúng cả. Tất cả những gì người sử dụng cần chính là ứng dụng đó cho phép họ làm gì, và giao diện chính/thiết kế tổng thể có mang lại cảm hứng dùng app hay không.
Và để thuyết phục một ai đó tải về ứng dụng của bạn, việc đầu tiên, theo Mike Stern, đó là hãy nghĩ về một Icon đại diện thật sáng tạo và độc đáo, bởi Icon cũng chính là bộ mặt của toàn bộ một ứng dụng, dù cho UI bên trong có đẹp hay ảo dịu nhưng Icon xấu thì cũng sẽ làm mất đi phần nào độ thu hút của một app. Chính vì thế, Apple muốn chia sẻ các bước cơ bản để có một Icon đẹp cho những lập trình viên hay những ai có ý định phát triển app cho iOS cũng như OS X sau này.
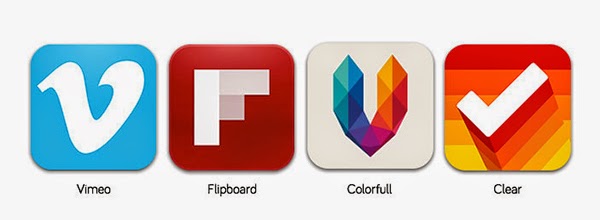
Thứ nhất: Tập trung vào kiểu dáng tạo nên sự khác biệt

Hãy nhìn vào 4 Icon ứng dụng ở phía trên, chúng có một cái gì đó rất khác biệt và dễ nhận thấy đúng không nào. Vậy làm sao để tạo nên những icon như vậy? Chính là sự đơn giản, cả 4 icon app đều dùng một hình dáng rất đơn giản nhưng khiến cho người dùng dễ dàng nhận biết: ví dụ như Vimeo thì chữ V nền màu xanh rất đặc trưng, Flipboard thì chữ F cách điệu khá phổ biến, Clear thì dấu tick tượng trưng cho công việc cần hoàn thành và nền có tông màu đỏ vàng rất nổi bật.
Lợi ích của việc tạo nên sự khác biệt và nổi bật cho icon app là gì? Đó là giúp người dùng có thể nhận ra ứng dụng đó ở mọi hoàn cảnh. Nên nhớ rằng không phải icon của một app lúc nào cũng "to bự" như hình trên, chúng sẽ to ở kho ứng dụng nền web, rồi nhỏ hơn khi xuất hiện trên màn hình, và lại càng nhỏ hơn nữa khi ở trạng thái thông báo. Vì vậy, đừng bắt người sử dụng phải dí con mắt vào sát màn hình để biết được icon ứng dụng đó là gì nhé.
Thứ hai: Cẩn trọng trong việc chọn màu sắc
Đừng màu mè hoá icon ứng dụng, hãy cố gắng chọn từ một đến hai màu là vừa đủ. Đừng đem nguyên bảy sắc cầu vòng vài icon app của bạn, chúng sẽ thực sự rối và khiến người dùng nhức mắt.
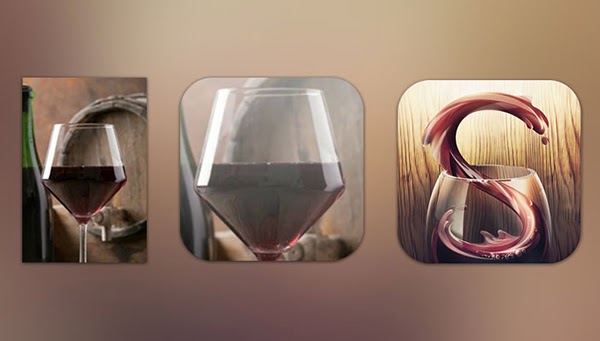
Thứ ba: Tránh việc dùng hình chụp để làm icon ứng dụng

Hầu hết các lập trình viên đều tránh việc này, vì sao thì các bạn hãy nhìn thử 3 icon app phía trên. Trông chúng có một cái gì đó rất "không đẹp" và cũ cũ. Khi nhìn vào những app như vậy, cá nhân mình thường sẽ nghĩ rằng ứng dụng này chắc đã bị bỏ hoang lâu rồi, và có thể người làm ra nó cũng đã chuyển qua dự án khác. Đặc biệt là khi giao diện phẳng đang là xu thế mới.
Thứ tư: Tránh việc dùng quá nhiều từ trên icon ứng dụng

Không nghĩ ra biểu tượng gì thì cứ lấy chữ cái đầu tiên rồi phác hoạ một cách đơn giản nhất
Dù ứng dụng của bạn có một cái tên rất ngầu, rất hay nhưng làm ơn đừng mang nguyên nó lên icon. Như đã đề cập ở trên, icon của app sẽ trở nên "nhỏ xíu" khi xuất hiện ở thanh thông báo, vì vậy chả ai rảnh mà dí mắt vào để đọc đó là ứng dụng gì đâu. Apple khuyên các lập trình viên hãy cố gắng dùng chữ cái đầu tiên - ví dụ như V Vine, P Pinterest, F Facebook, S Skype,... - còn không thì nghĩ ra một biểu tượng nào đó thể hiện cho chức năng của app - như Clear là dấu tick, Messenger là bong bóng hội thoại, Twitter là hình chú chim non đặc trưng, hay Mailbox là hình hộp thư.
Thứ năm: Hãy sáng tạo!

Sáng tạo là một trong những điều tạo nên thành công trong thiết kế. Hãy cố gắng nghĩ ra một biểu tượng nào đó vui nhộn, khác biệt, để khi người ta chỉ cần liếc qua là có thể biết được đó là ứng dụng gì. Một số ví dụ tiêu biểu như app ghi chú Evernote với hình con voi màu xanh rất vui, Evernote Food với miếng Sushi ngon lành hay icnon game Clash Of Clans với anh chàng Barbarian hét đến chảy cả nước bọt.
Thêm một gợi ý nhỏ nữa: Hãy thử icon app của bạn với nhiều hình nền khác nhau

Người dùng hay có thói quen đổi hình nền để tìm một thứ gì đó mới mẻ hơn, và nếu như icon app của bạn chìm hoàn toàn dưới màu hình nền thì đó sẽ là thảm hoạ. Vì vậy, cách tốt nhất là hãy cố thử icon ứng dụng lên nhiều hình nền với những hoạ tiết khác nhau trước khi đưa ra thiết kế cuối cùng.
