Bà Laurene Powell Jobs, đứng giữa, trong lễ tốt nghiệp của các học sinh thuộcUrban League CollegeTrack ở New Orleans.
Ở thung lũng Silicon, người ta có thể trở nên rất giàu một cách rất nhanh chóng và đặc biệt là khi họ còn rất trẻ. Chính vì điều đó, họ thường phải nhận những lời chỉ trích là không cho đi đủ với số tiền mà họ kiếm được, hay nói cách khác là họ không làm từ thiện với số tiền quá lớn mà họ có.
Đã có những dấu hiệu của sự thay đổi, chẳng hạn như CEO của Facebook là Mark Zuckerberg đã biết yêu thương người khác hơn. Nhưng rất nhiều những người thành công trong lĩnh vực công nghệ đều đang ở độ tuổi 20 và họ đang làm việc suốt ngày, điều hành những công ty và cố gắng làm cho thế giới tốt đẹp hơn với các sản phẩm của họ, và sẽ tập trung làm việc thiện vào cuối đời.
Có một câu chuyện khác nữa, cho dù chỉ qua những lời kể của một bà goá phụ, nhưng đây là người vợ của một trong những người có tầm ảnh hưởng cực lớn trong giới công nghệ, Laurene Powell Jobs, vợ của cố CEO Apple, Steve Jobs. Lúc còn sống, Steve Jobs vẫn thường hay bị chỉ trích vì không làm việc thiện, và nhiều người còn so sánh ông với Bill Gates (cựu CEO của Microsoft), người hứa dành tặng cả gia tài để phát triển giáo dục, y tế... Tuy nhiên, không nhiều người biết được rằng, trong hơn 2 thập kỷ qua, gia đình Jobs vẫn miệt mài làm việc thiện – nhưng họ chọn cách im lặng.
Trong một cuộc phỏng vấn với tờ New York Times tuần trước, Mà Laurene Powell Jobs nói rằng: “Chúng tôi thực sự quan tâm đến việc mở rộng các công việc tốt đẹp mà những người khác đang làm theo mọi cách có thể, và chúng tôi không thích đính tên vào những thứ đó.”
Một trong những cách giúp cho gia đình Jobs làm việc thiện kín đáo đó là thông qua tổ chức Emerson Collective. Tổ chức này là một LLC (Limited Liability Company – Công ty trách nhiệm pháp lý hữu hạn), hoạt động tương tự như một doanh nghiệp nhỏ, chứ không phải như các quỹ từ thiện. Emerson Collective có thể trợ cấp, đầu tư kiếm lợi nhuận và quyên tiền cho mục đích chính trị - nhưng không phải làm báo cáo công khai về các khoản quyên góp như các quỹ từ thiện.
Cách làm này giúp cho các tổ chức như Emerson Collective linh hoạt và tự do hơn, đặc biệt là không lộ diện khi đầu tư. Một trong những mô hình như vậy là College Track, tổ chức cho các học sinh chuẩn bị vào đại học do bà Powell Jobs đồng sáng lập vào năm 1997.
Vào một buổi chiều cách đây vài hôm, các học sinh tham giam College Track đã nắm tay nhau thành vòng tròn để nghe các gia sư nói về những kinh nghiệm như chuẩn bị cho kỳ thi cuối khoá và giảm tình trạng căng thẳng. Chris Seruge, 17 tuổi, đến với College Track mỗi ngày để được chia sẻ kinh nghiệm và sẽ đăng ký vào trường đại học vào năm tới với sự trợ giúp của tổ chức, nói rằng: “Đây như ngôi nhà thứ hai của tôi. Không có nó, tôi sẽ gặp khó khăn.”
Mặc dù bà Powell Jobs là người ủng hộ tài chính chủ yếu cho tổ chức Emerson Collective và là chủ tịch hội đồng quản trị, nhưng bà không tiết lộ về số tiền bà đã quyên tặng. Nhưng có nhiều bằng chứng cho thấy những khoản quyên góp khác có liên quan đến gia đình Jobs. Hàng năm, công ty Pixar do Steve Jobs sáng lập, có tổ chức chiếu phim để gây quỹ cho College Track. Giá vé cho sự kiện năm nay là 1.000 USD để xem phim “Monsters University”. Những người ủng hộ tài chính cho College Track còn có Sergey Brin – đồng sáng lập Google, Marissa Mayer – CEO Yahoo, Marc Benioff – sáng lập trang Salesforce.com…
Mình nghĩ rằng, Steve Jobs là người giúp kẻ khác bằng cách tạo cơ hội cho họ tự đứng lên bằng chính khả năng của mình, chứ ông không muốn mang đến cho họ những thứ quà tặng để dùng xong rồi bỏ đi. Cách làm từ thiện mỗi người có thể khác nhau, nhưng dù sao “cho kẻ khó một chiếc cần câu, vẫn tốt hơn cho họ một con cá”.
Thứ Bảy, 25 tháng 5, 2013
Laurene Powell Jobs và những việc thiện ẩn danh ở thung lũng Silicon
Nhãn:
laurene powell jobs
,
Steve Jobs
,
thiện nguyện
,
Tin tức - Sự kiện
,
từ thiện
,
việc thiện
[Infographic] Top 100 các thương hiệu giá trị nhất thế giới
Hãng Millward Brown mới đây đã công bố danh sách top 100 thương hiệu giá trị nhất thế giới năm 2013. Apple vẫn là thương hiệu dẫn đầu bảng với giá trị 185.071 triệu dollar, tăng 1%. So với báo cáo năm 2012, năm nay Google đã vượt mặt IBM giành vị trí thứ hai đứng sau Apple với tổng giá trị là 113.669 triệu dollar, tăng 5% so với năm ngoái. Cũng như những năm trước, ba trong số top 10 thương hiệu hàng đầu thì có McDonald, Coca Cola và Malboro là không thuộc nhóm ngành công nghệ. Infographic dưới đây sẽ giúp bạn hiểu rõ hơn danh sách top 100 thương hiệu giá trị nhất năm nay, những tên tuổi nào đang lên và triển vọng phát triển của những tên tuổi đó.Nguồn: BrandZ
Nhãn:
Apple
,
google
,
IBM
,
infographic
,
Millward Brown
,
Tin tức - Sự kiện
,
top 100 thương hiệu
[Phim] Người ta đã làm lại phim Jurassic Park của 20 năm trước thành bản 3D như thế nào?
Ngày 11/6/1993 thì nền điện ảnh thế giới lúc bấy giờ đón nhận một phim bom tấn chiếu rạp là Jurassic Park (tựa tiếng Việt là Công viên kỉ Jura), do Steven Spielberg làm đạo diễn. Phim có kinh phí phát triển thời đó là 63 triệu USD, tính đến tháng 5 năm nay thì nó đã đem về cho Universal Pictures hơn 402 triệu USD. Sau 20 năm, tập phim về công viên khủng long này lại một lần nữa ra mắt khán giả thế giới qua phiên bản 3D, tiếp theo những tập phim rất nổi tiếng khác cũng được chuyển thể thành 3D như Finding Nemo, Lion King, Monster Inc... Điều đặc biệt là, nếu như bạn có xem qua trailer 3D của bộ phim này, thì sẽ có cảm giác là hiệu ứng 3D rất thật và có chiều sâu, khác hẳn những phim chỉ đơn thuần được convert từ 2D thành 3D như Finding Nemo, Lion King, vì một phần mềm xem phim như PowerDVD cũng có chức năng tương tự. Vậy thì họ đã làm điều đó như thế nào?
Steven Spielberg, vị đạo diễn tài ba cho biết rằng ý tưởng quay phim Jurassic Park ở định dạng 3D luôn nung nấu trong đầu ông, nhưng kĩ thuật làm phim nổi 3D chưa phổ biến ở những năm đầu thập kỉ 1990. Do đó, Công viên kỉ Jura chỉ được ra rạp với dạng 2D mà thôi. Năm 2011, studio Stereo D nhận chuyển thể Titanic thành phiên bản 3D và chiếu rạp ngày 4/4/2012. Điều này làm Spielberg rất phấn khích, và ông quyết định hồi sinh tác phẩm điện ảnh 20 năm trước của mình là Jurassic Park để đem nó ra rạp với định dạng 3D. Ông nói: "Bộ phim duy nhất mà tôi có ý định bổ sung phiên bản 3D chỉ có thể là Jurassic Park tập 1 mà thôi, vì với tôi thì nó sẽ rất tuyệt vời nếu xem ở định dạng này. Tóm lại, công viên kỉ Jura là phim duy nhất trong số các tác phẩm điện ảnh của tôi đáng được làm 3D".
William Sherak ở studio Stereo D cho biết: "phân đoạn đàn khủng long tấn công đám người ở ngoài đường là những khung hình khó nhất mà chúng tôi phải thực hiện khi chuyển thể phim từ 2D lên 3D". Để cho ra mắt Jurassic Park 3D, không phải là Spielberg và Stereo D phải quay lại phim từ đầu bằng máy quay 3D, mà studio này sẽ sử dụng máy tính và các phần mềm chuyên dụng để dựng lại từng khung hình, ban đầu là chuyển mỗi khung hình về dạng vector với nhiều đa giác khác nhau (giống như engine làm game), sau đó thực hiện đổ bóng và lồng hiệu ứng 3D vào đó. Kết quả là hiệu ứng 3D trong phim sẽ trông như thật và rõ nét, hệt như một phim được quay năm 2013 thay vì đã từng được làm từ cách đó 20 năm. Được biết, nhà soạn nhạc Cary Rydstrom cũng đã làm lại phiên bản nhạc nền remix cho Jurassic Park 3D.
Jurassic Park 3D được trình chiếu trên thế giới ngày 5/4 vừa qua, thu về hơn 21 triệu USD trong tuần đầu ra mắt ở các rạp phim, cao hơn so với 17,3 triệu USD và Titanic 3D làm được. Phim sẽ được chiếu ở Việt Nam vào ngày 7/6 tới đây.
Để hiểu rõ hơn cách mà studio Stereo D thực hiện Jurassic Park 3D như thế nào, mời bạn xem đoạn phim ngắn sau đây:Phỏng vấn Steven Spielberg về Jurassic Park 3DTrailer phim
Nhãn:
công viên khủng long
,
Công viên kỉ Jura
,
Điện tử - Tiêu dùng
,
Jurassic Park
,
khủng long
,
kỉ Jura
,
phim Jurassic Park
,
Stereo D
,
Steven Spielberg
,
Thiết bị công nghệ
Giao diện của iOS 7 sẽ tập trung vào hai màu "trắng" và "đen", thiết kế tổng thể sẽ phẳng hoàn toàn?
Hôm nay, trang 9To5Mac đã dẫn lời một nguồn tin giấu tên tiết lộ rằng bản cập nhật iOS 7 - dự kiến sẽ được ra mắt tại sự kiện WWDC 2013 vào ngày 10/6 tới đây - sẽ có giao diện tập trung vào hai tông màu chủ đạo là : "trắng" và "đen", bên cạnh đó trang tin cũng nói rằng các app trên iOS 7 sẽ có thiết kế tổng thể "phẳng" hơn bao giờ hết. Theo đó, giao diện "phẳng" được cho là không chỉ xuất hiện ở màn hình homescreen mà còn ở bên trong các ứng dụng, đặc biệt là những app mặc định như Notes, Mail, Weather, Camera,...Trang 9To5Mac đã liệt kê sơ lược những thay đổi chính có thể sẽ có trên iOS 7, chi tiết như sau:
1. Loại bỏ "cấu trúc phức tạp"
Trong các buổi họp với đội ngũ thiết kế giao diện iOS của Apple, Ive luôn tỏ ra chán ghét và không hề ưa thích "cấu trúc phức tạp và nặng nề" hiện tại của giao diện tổng thể trên iOS. Ông cho biết các ứng dụng mặc định hiện tại trên iOS có mỗi kiểu thiết kế khác nhau: Notes thì với tông màu vàng, Apple Maps thì màu xám, trong khi đó Mail thì lại có màu trắng chủ đạo - điều này vô tình gây ra cảm giác rối rắm với mắt của người sử dụng.
Chính vì điều đó, Ive sẽ thay đổi lại hoàn toàn màu sắc bên trong từng app mặc định. Cụ thể hơn, nguồn tin nói rằng Ive có thể sẽ lựa chọn tông màu trắng và đen làm hai màu chủ đạo bên trong các app. Đặc biệt là màu trắng, Ive được dự đoán sẽ sử dụng màu trắng làm màu chính cho tất cả các app được cài sẵn: từ Notes, Mail cho đến Calendar. 9To5mac cho biết màu trắng sẽ là màu giao diện, sự khác biệt đến từ màu sắc của các nút chức năng: ví dụ ứng dụng Mail sẽ có nút màu trắng (như nút Back chẳng hạn), trong khi đó Calendar sẽ bao gồm phím chức năng màu đỏ.
Có vẻ như Ive muốn chọn tông màu trắng để hợp với màu nhôm trên thân của iPhone 5.
2. Thay đổi ở màn hình khoá (Lockscreen)
Kể từ khi ra mắt iPhone thế hệ đầu tiên vào năm 2007, giao diện màn hình khoá trên iPhone đã không thay đổi nhiều cho đến thời điểm hiện tại. Thế nhưng, nguồn tin tiết lộ có thể Apple sẽ làm mới Lockscreen trên iOS 7 ở một vài điểm như: loại bỏ thanh hiển thị thời gian, ngày tháng ở phía trên cùng và thay thế bởi một giao diện màu đen tuyền. Ngoài ra, ô cửa sổ nhập mã pin giờ đây sẽ có các phím màu đen, viền màu trắng. Cuối cùng, 9To5Mac cho rằng danh sách các thông báo ở màn hình khoá trên iOS 7 sẽ cho phép người dùng thực hiện nhiều thao tác cảm ứng (gesture) để điều khiển.
3. Hệ thống thông báo
Cũng giống như những khu vực trên, thanh Notification trên iOS 7 dự kiến sẽ có giao diện màu đen bóng với chữ hiển thị màu trắng. Trang tin không nói nhiều về những sự thay đổi trên hệ thống thông báo của iOS 7, tuy nhiên họ cho rằng Apple đang bắt đầu thử nghiêm một số phím chức năng ngay trong thanh thông báo, nhằm cho phép người sử dụng truy cập nhanh vào WiFi, Bluetooth hay chế độ AirPlane Mode, mà không cần phải vào Settings và chỉnh rườm rà như hiện nay.
4. Màn hình chính
Trang tin tiết lộ rằng nhiều khả năng Apple sẽ loại bỏ hiệu ứng đổ bóng ở các ứng dụng trên iOS 7. Bên cạnh đó, hình nền ở homescreen trên iOS 7 có thể sẽ cho phép người dùng sử dụng ảnh panorama - tức là ảnh sẽ được dàn trải tương ứng với số màn hình homescreen của bạn - điều này khá giống với cách làm homescreen trên Android. Cuối cùng, bàn phím ở iOS 7 có lẽ sẽ có màu xám trắng (không còn trắng như hiện giờ) và cũng sẽ loại bỏ hiệu ứng đổ bóng quen thuộc.
5. Thiết kế lại toàn bộ các app mặc địnhHình minh hoạ
Đúng như vậy, Ive muốn làm lại giao diện bên trong của hàng loạt app mặc định như Notes, Calendar, Mail, Game Center, hay Apple Maps. Tất cả đều có giao diện phẳng, với màu chính là "trắng", đi kèm với một màu đặc trưng cho từng app, cụ thể như Calendar là đỏ - trắng, Mail là trắng - xám hoặc xanh dương, Notes là trắng - vàng.
Thông tin cuối cùng đó là các lập trình viên của Apple sẽ ưu tiên iOS 7 trên iPhone trước, sau đó mới tung ra bản dành cho iPad.
Tất nhiên toàn bộ thông tin trên chỉ dừng lại ở mức rò rỉ, tin đồn, tuy nhiên chúng ít nhiều cũng cho chúng ta một cái nhìn khái quát về iOS 7, và để biết thêm nhiều hơn nữa, hãy đợi câu trả lời của Apple vào ngày 10/6.
Nhãn:
app mặc định
,
Apple
,
Calendar
,
Điện thoại
,
ios
,
iOS (iPad
,
iOS 7
,
iphone
,
iPod Touch)
,
Khu vực chung (iOS)
,
Notes
,
TIN TỨC - GIỚI THIỆU
Nokia kiện HTC vi phạm thêm 9 bản quyền ở Mỹ, tìm kiếm lệnh cấm nhập khẩu One vào nước này
Nokia mới đây đã nộp hồ sơ lên Ủy ban Thương mại Quốc Tế Mỹ (ITC) để kiện HTC vi phạm một số bản quyền do hãng nắm giữ. Hãng cũng muốn tìm kiếm lệnh cấm nhập khẩu một số thiết bị của HTC vào thị trường Mỹ, trong đó có chiếc One. Đây là hồ sơ thứ hai mà Nokia gửi lên ITC nhằm vào hãng sản xuất Đài Loan này và nó có tất cả 6 bản quyền. Trong số này, có 3 bằng sáng chế liên quan đến việc truyền nhận tín hiệu của mạng di động, 1 bản quyền nói về việc mã hóa, giải mã video (Nokia nhắm vào codec VP8 cũng như nhiều codec khác trên Android), 1 bản quyền về việc sử dụng nhiều cấu hình trên một thiết bị (Nokia cáo buộc HTC đã sử dụng trái phép sáng chế này để quản lí permission cho từng ứng dụng). Bản quyền cuối cùng nói về cách bố trí linh kiện bên trong máy theo một cách đẹp mắt nhưng vẫn đảm bảo hiệu năng cao.
Theo trang FOSS Patent, một số bản quyền có liên quan đến chip của Broadcom và Qualcomm, một bản quyền đầu tiên cũng có liên quan đến Google. Về phần Nokia, hãng nói rằng "mặc dù tòa án Đức từng xác nhận thiết bị HTC đã vi phạm một số bằng sáng chế do chúng tôi nắm giữ nhưng HTC vẫn chưa cho thấy ý định chấm dứt tình trạng này. Thay vào đó, hãng chuyển trách nhiệm cho các nhà cung cấp. Do đó, chúng tôi quyết định bước thêm một bước nữa để khiến HTC chịu trách nhiệm về những việc làm của mình".
Ngoài ITC, Nokia mới đây cũng nộp đơn kiện HTC lên toàn án Quận Nam California ở thành phố San Diego. 3 bản quyền mà HTC khiếu kiện tại đây cũng có liên quan đến việc tương tác với sóng tín hiệu. Nokia nói HTC đã sử dụng trái phép ba bằng sáng chế này trong 10 sản phẩm, trong đó có HTC One và First. Như vậy, tổng số bản quyền mà Nokia đang mang đi kiện HTC từ trước đến nay trên khắp thế giới đã đạt đến con số 50.
Phản hồi lại hai vụ việc này, HTC nói rằng "ngay khi nhận được tài liệu chính thức, HTC sẽ cân nhắc tất cả các lựa chọn pháp lý để bản vệ quyền của công ty". Mới đây HTC và Nokia cũng đã đối đầu nhau trong vấn đề liên quan đến micro HDR do hãng STMicroelectrics cung cấp, tuy nhiên HTC nhanh chóng nói rằng hãng sẽ nghiên cứu biện pháp thay thế. Hồi năm ngoái, lúc One X mới ra mắt và chuẩn bị tiến vào thị trường Mỹ, HTC cũng bị Apple kiện lên ITC và suýt nữa thì chiếc điện thoại này đã bị cấm nhập khẩu vào nước này.
Nhãn:
bản quyền
,
bằng sáng chế
,
cấm nhập khẩu
,
htc
,
ITC
,
nokia
,
Tin tức - Sự kiện
Gmail dành cho di động và nền web sắp có đợt cập nhật lớn, bổ sung tính năng lọc thông minh?
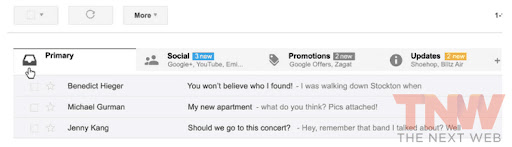
Một nguồn tin của trang The Next Web mới đây đã tiết lộ rằng giao diện Gmail nền web sẽ được thay đổi theo hướng sử dụng các tab để phân chia nội dung. Những tab này bao gồm Primary, Social, Offers, Notifications, và Forums. Trong số đó, Primary dùng để hiển thị email từ bạn bè, gia đình và các thư được gửi từ những người không thể xếp vào các mục khác. Thẻ Social sẽ là nơi bạn tìm thấy thư từ các mạng xã hội gửi cho bạn, ví dụ như Zynga, Twitter, Facebook, Foursquare và Google+. Còn nếu bạn thường xuyên nhận các thư giảm giá từ các hãng bán lẻ, cửa hàng trực tuyến, chúng sẽ nằm trong mục Offers. Mục Notifications thì dùng để hiển thị các email về việc trả các hóa đơn, đặt bàn ăn, thông tin chuyến bay và có vẻ như những thư thông báo từ Google Calendar sẽ được xếp vào đây. Tab cuối cùng, Forums, sẽ dùng để chứa email từ các diễn đàn trên mạng.
Như vậy, chúng ta có thể thấy rằng giao diện tab này thực chất là một cách lọc nội dung thông minh của Gmail. Nếu thông tin này là thực, nó sẽ giúp chúng ta dễ dàng quản lí hộp thư của mình hơn, bạn có thể biết chính xác email từ Facebook sẽ nằm ở mục Social, email của vợ và bạn gái thì nằm ở Primary. Việc xóa nhầm thư cũng sẽ được hạn chế rất nhiều so với việc chỉ sử dụng một Inbox như hiện tại.
Cũng liên quan đến Gmail, trang Android Police phát hiện ra rằng tại triển lãm Google I/O, một số ảnh về giao diện mới của ứng dụng Gmail trên Android đã bị rò rỉ. Theo đó, thanh công cụ của Gmail sẽ được tinh giản và nhường chỗ cho việc hiển thị email. Trong tấm ảnh bên dưới bạn sẽ thấy dấu ba chấm cạnh biểu tượng Gmail và nó chính là nơi kích hoạt thanh điều hướng mà Google gọi là Notification Drawer. Thành phần này sẽ giúp bạn duyệt giữa các thư mục trong hộp thư của mình và chuyển đổi giữa nhiều tải khoản khác nhau. Các tab như Main, Social, Offers nói đến ở trên cũng sẽ xuất hiện trong Notification Drawer và mỗi "thể loại" sẽ có nhãn màu riêng. The Next Web nói thêm rằng những tính năng mới kể trên có thể sẽ ra mắt trong vài tuần tới.Theo The Next Web, Android Police
Nhãn:
Dịch vụ trực tuyến
,
Đám mây
,
Gmail
,
gmail android
,
gmail di động
,
Gmail nền web
,
google
,
google i/o
,
Tin tức - Sự kiện
Google đồng ý hợp tác với Microsoft để xây dựng ứng dụng YouTube trên Windows Phone
Google hôm nay vừa tuyên bố rằng hãng đang làm việc với Microsoft để "cập nhật ứng dụng YouTube mới dành cho Windows Phone". Google cho biết họ sẽ giúp Microsoft tuyên thủ theo đúng điều khiển sử dụng YouTube API và phần mềm sẽ được công bố "trong vài tuần tới". Động thái này được đưa ra sau khi hai bên tranh cãi về việc app YouTube của Microsoft không đáp ứng đủ các điều kiện mà Google đưa ra, chẳng hạn không hiển thị quảng cáo, cho phép tải về các video và hiển thị cả những clip đáng ra phải bị chặn trên thiết bị di động. Sau đó Microsoft có cập nhật app để giải quyết một phần các quan ngại mà hãng chủ quản YouTube đã nhắc nhở. Còn ở bây giờ, ứng dụng YouTube trên Windows Phone sẽ quay trở lại phiên bản 3.0 trước đây, tức là bản chưa bỏ tính năng download video.
Về phần mình, Microsoft từng nói rằng hãng "rất vui lòng khi chèn quảng cáo vào app YouTube cho Windows Phone" nếu như Google cho phép truy cập vào các hàm API chính thức. Tuy nhiên, theo nguồn tin của The Verge, Microsoft vẫn sẽ phải dùng các API YouTube thông qua IFrame (tạo một khung để trình diễn nội dung lấy từ Google, điều khiển thông qua JavaScript) nên ứng dụng sắp ra mắt sẽ bị mất đi một số tính năng so với hiện tại. Thực chất những hàm này đã có mặt trước đây nhưng Microsoft nhiều lần cho rằng Google đang ngăn cản họ xây dựng một app YouTube đầy đủ cho người dùng Windows Phone.
Nói thêm về việc Microsoft quyết định ra mắt một app YouTube đầy đủ hồi hai tuần trước, đây là một động thái rất mạnh mẽ để thu hút dư luận chú ý đến việc Windows Phone đang thiếu vắng app YouTube thật thụ. Nó cũng gây áp lực buộc Google phải mở các hàm API của mình ra cho Microsoft sử dụng nếu không sẽ bị cả thế giới nghi ngờ về việc hãng này không có thiện chí hỗ trợ cho Windows Phone.Nguồn: The Verge
Nhãn:
app YouTube
,
Điện thoại
,
google
,
Microsoft
,
TIN TỨC - GIỚI THIỆU
,
ứng dụng YouTube
,
Windows Phone
,
youtube
,
YouTube cho Windows Phone
Lộ diện điện thoại Samsung GT-i8800 "Redwood" chạy Tizen, có S Voice, S Beam
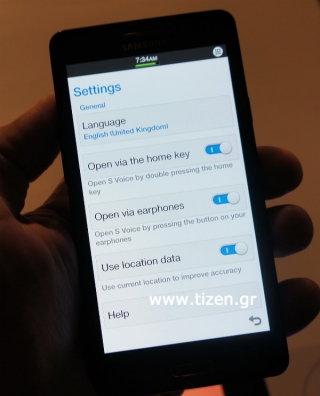
Samsung từng xác nhận rằng một số thiết bị do họ sản xuất chạy hệ điều hành Tizen sẽ được ra mắt vào cuối năm nay, và có vẻ như mẫu "Redwood" sẽ là một trong số đó. Chiếc điện thoại chưa từng được công bố này mới lộ diện hồi tối hôm qua trên trang web của cộng đồng Tizen Hy Lạp. Chúng ta biết thêm được rằng máy có mã hiệu GT-i8800, chạy Tizen OS bản 2.1 mới được công bố gần đây. Hàng loạt tính năng nổi bật của dòng Galaxy S 4 cũng có mặt trên GT-i8800, chẳng hạn như S Voice (điều khiển bằng giọng nói), S Beam (chia sẻ nội dung qua NFC), Screen Mirroring (xuất hình ảnh từ máy ra màn hình ngoài). Về chữ "Redwood", nhiều khả năng đây chỉ là tên mã và khi ra mắt thì Samsung sẽ chọn một cái tên khác. Người đăng tải bức ảnh này cho biết thêm rằng trong ngày hôm nay, hội nghị Tizen Developer Conference sẽ diễn ra và ở đó sẽ có 500 máy GT-i8800 được giao cho lập trình viên. Anh ta sẽ cố gắng lấy một chiếc để cung cấp cho chúng ta nhiều thông tin hơn.Nguồn: Tizen.gr
[Camera] Ngộ nghĩnh cuối tuần 28 - Ai hơn Ai
Sở hữu một chiếc máy ảnh số DSLR Canon, Nikon hay một hãng nổi tiếng khác, thường hàm chứa niềm kiêu hãnh của người chủ của nó. Nó chính là quyết định chung cuộc của những tay máy, cùng những vui buồn, mà nếu bị chê thì không khác gì là đánh giá sự lựa chọn "đúng đắn" của họ. Vì vậy cuộc chiến giữa các fan máy ảnh thường là vô tận, cũng không khác lắm với fan xe hơi, xe máy, điện thoại.
Thông tin trong video này là chính xác nhưng các tình tiết "dìm hàng" có thể được phóng đại với mục đích ngộ nghĩnh, đừng nên bắt trước 100% có thể gây hậu quả đáng tiếc
Nhãn:
Camera
,
camera tinh tế
,
canon nikon
,
cẩm nang nhiếp ảnh
,
Kiến thức
,
ngộ nghĩnh cuối tuần
,
nhiếp ảnh
Bản cập nhật BlackBerry OS 10.2 đang được phát triển - bổ sung thêm một số tính năng quan trọng
Mặc dù bản cập nhật BlackBerry 10.1 mới chỉ ra mắt được vài hôm, thì hôm nay thông qua tính năng BBM Channel, giám đốc sản phẩm của BlackBerry, ông Michael Clewley, tiết lộ rằng hệ điều hành BlackBerry phiên bản 10.2 đang được phát triển, và nó sẽ bổ sung thêm một số tính năng quan trọng và thiết yếu mà nền tảng này còn đang thiếu. Theo đó, BB OS 10.2 dự kiến sẽ có tính năng nhắc nhở lịch làm việc, đặt báo thức cho từng công việc. Ngoài ra, bản nâng cấp này cũng giúp người dùng thiết lập nhiều giờ báo thức - không phải set lại từ đầu cho những lần sau. BB 10.2 cũng có tính năng gọi là "thông báo mức độ 1", Clewley không nói nhiều về nó nhưng có vẻ như đây sẽ là chức năng phục vụ cho những ai dùng email nhiều, họ sẽ dễ dàng biết được thông báo nào là của mạng xã hội, thông báo nào là từ email công việc. Sự bổ sung cuối cùng là BlackBerry OS 10.2 sẽ hỗ trợ các trạng thái Emoji theo chuẩn Unicode.
Hiện chưa rõ khi nào thì BlackBerry chính thức tung ra bản cập nhật OS 10.2, tuy nhiên nhiều trang tin dự đoán tập đoàn công nghệ Canada sẽ cho người dùng tải về trải nghiệm BB OS 10.2 vào tháng 6 tới đây.
Nhãn:
BB OS 10.2
,
BBM Channel
,
blackberry
,
BlackBerry OS 10.2
,
Điện thoại
,
email
,
Emoji
,
Michael Clewley
,
Tin tức - Đánh giá về BlackBerry
Nền tảng đám mây của Xbox One sẽ tham gia xử lí một phần các cảnh game
Trưởng nhóm studio game và nền tảng của Microsoft, ông Matt Booty, mới đây đã tiết lộ một số thông tin về cách mà nền tảng điện toán đám mây sẽ hoạt động cùng với Xbox One. Theo lời Booty, lúc dịch vụ Xbox Live mới ra mắt, Microsoft chỉ có 500 máy chủ, còn ở thời điểm hiện tại là 1500 máy. Khi Xbox One bán ra thị trường, con số này sẽ tăng thành 300.000 server nhằm phục vụ cho việc chơi game trực tuyến, hiển thị thông tin về Xbox Live, Dashboard. Không dừng lại ở đó, một phần của hệ thống 300.000 máy chủ này còn được sử dụng để tính toán các cảnh chơi trong game. Booty giải thích rằng Microsoft sẽ nhắm đến các "khu vực không nhạy cảm với độ trễ" trong các trò chơi để chuyển chúng cho server đám mây xử lí. Chúng là các thành phần không đòi hỏi phải cập nhật liên tục trong mỗi khung hình hoặc không cần phải thay đổi liên tục.
Booty có lấy ví dụ về những thành phần sẽ được cho máy chủ đảm đương, chẳng hạn như ánh nắng xuyên qua tán cây trong một khu rừng hoặc một chiến trường có sương mù. Những thứ này không đòi hỏi phải được cập nhật theo thời gian thực nên chúng hoàn toàn có thể được xử lí nền, trong khi Xbox One vẫn đảm bảo phản hồi tốt với các pha hành động. Chính vì thế mà Xbox One sẽ giảm bớt một phần công việc của mình cho đám mây, còn bản thân máy thì tập trung vào thực thi những thứ khác. Vị này tiết lộ thêm rằng cứ mỗi chiếc Xbox One của người dùng thì sẽ được 3 server phục vụ.
Quá trình trên đã phần nào giải thích cho việc Xbox One đòi hỏi kết nối Internet thường xuyên nhất có thể, và đây cũng là một yêu cầu mà Microsoft chưa làm rõ cho người dùng. Ít hôm trước, Phil Harrison đến từ Microsoft cho biết mẫu console này sẽ cần online ít nhất một lần mỗi ngày, tuy nhiên sau đó công ty đã bác bỏ lời nói của Harrison và tiết lộ rằng Microsoft đang tính đến nhiều tình huống khác nhau. Còn trong thời điểm hiện tại, Booty nhấn mạnh rằng Microsoft sẽ tập trung rất nhiều vào kết nối tốc độ cao cũng như nền tảng đám mây của hãng. Trong trường hợp kết nối bị rớt - và chúng ta đều biết rằng Internet rất dễ bị gián đoạn - "game sẽ đủ thông minh để giải quyết vấn đề đó".
Hiện chúng ta vẫn chưa có được thêm chi tiết về cách thức hoạt động của nền tảng đám mây mà Microsoft đang trong quá trình mở rộng ngoài những lời tiết lộ của Booty. Cũng chưa biết rằng các nhà làm game có cần phải chỉnh sửa game nhiều hay không để làm cho các trò chơi của họ tương thích với kĩ thuật mới này. Bản thân Microsoft cũng chưa trình diễn bất kì game nào tận dụng được lợi thế xử lí đám mây cả. Câu trả lời có lẽ phải đợi đến khi Xbox One ra mắt vào cuối năm nay.
Nhãn:
điện toán đám mây
,
Máy chơi game
,
Microsoft
,
nền tảng đám mây
,
Thiết bị công nghệ
,
Xbox One
Chrome 28 Beta cho Android: Tự dịch trang web, fullscreen cho tablet, chế độ tiết kiệm dung lượng
Tính năng tự phát hiện ngôn ngữ và dịch (trái), biểu đồ thể hiện mức độ trang đã tiết kiệm được (phải) trên Chrome 28 BetaTrong bản Chrome 28 Beta mới nhất dành cho Android, Google đã bổ sung thêm một tính năng mới rất hay đó là tự động dịch trang web. Khi bạn truy cập vào một trang nào đó với được viết bằng thứ tiếng không giống với ngôn ngữ mặc định của hệ thống, Chrome sẽ hiển ra một thông báo nhỏ hỏi bạn có muốn tiến hành dịch thông qua Google Translate hay không. Việc nhận dạng ngôn ngữ của web sẽ được thực hiện tự động hoàn toàn nên chúng ta không phải làm thủ công điều gì cả ngoài trừ nhấn dút "Dịch". Cũng trong bản Chrome 28 Beta, trình duyệt giờ đây hỗ trợ chế độ duyệt web toàn màn hình cho tablet Android bằng cách ẩn đi thanh địa chỉ khi cuộn xuống (Chrome 27 thì đã cho phép duyệt fullscreen trên smartphone).
Ngoài ra, trong bản Chrome 28 Beta còn có một tính năng mới nữa là chế độ tiết kiệm dung lượng duyệt web. Google nói rằng nó hoạt động dựa trên một kĩ thuật nén dữ liệu đang trong quá trình thử nghiệm. Khi truy cập vào phần Cài đặt > Quản lý băng thông, bạn sẽ thấy Chrome báo là đã tiết kiệm được bao nhiêu phần trăm dung lượng web kèm theo biểu đồ minh họa. Tính năng này tương tự như Off-road Mode của Opera và có vẻ như Google cũng dùng server riêng để tối ưu hóa thành phần web trước khi nó được tải về máy người dùng.
Tải về Chrome 28 Beta dành cho Android
Nhãn:
android
,
ANDROID - THẢO LUẬN CHUNG
,
chrome
,
Chrome 28 Beta
,
Điện thoại
,
google
,
Opera
,
TIN TỨC - GIỚI THIỆU ANDROID
,
Turbo
Sony giới thiệu phụ kiện hỗ trợ quay phim chuẩn RAW 2K/4K cho máy quay NEX-FS700
Là mẫu máy quay hỗ trợ video 4K cho giới bán chuyên, NEX-FS700 trong tương lai sẽ có khả năng hỗ trợ chuẩn video 4K và Full HD ở định dạng RAW, thay vì chỉ hỗ trợ chuẩn AVCHD như hiện thời. Nhờ một phụ kiện mang số hiệu NEX-IFR5 kết nối đến bộ thu tín hiệu AXS-R5, mẫu máy quay NEX-FS700 có thể hỗ trợ được khả năng ghi hình ở độ phân giải tối đa 4K theo chuẩn RAW, tiêu chuẩn phim cho phép bạn chỉnh sửa hậu kỳ mà không làm giảm chi tiết cũng như chất lượng của đoạn phim với độ phân giải tốt hơn, chất lượng tốt hơn. Nhờ vậy mà người dùng máy quay NEX-FS700 không cần phải thay đổi thân máy hoặc nâng cấp lên dòng máy cao cấp hơn.
NEX-FS700 là mẫu máy quay sử dụng cảm biến CMOS chuẩn Super 35 (24,89 x 14 mm), định dạng 16:9 độ phân giải 11.6 MP. Chuẩn này có kích thước tương đương với hệ APS-C của máy ảnh, sử dụng ngàm ống kính E-mount giống hệ máy ảnh Alpha NEX. Mẫu máy quay này ra đời trong thời đại máy ảnh DSLR lên ngôi với khả năng quay phim Full HD với chất lượng như ảnh chụp với chiều sâu hình ảnh được thể hiện tốt với nhiều ống kính. Lợi thế của dòng máy quay chuyên dụng vẫn là khả năng hỗ trợ khung hình tốc độ cao (120 fps đến 960 fps) bên cạnh việc hỗ trợ chuẩn video quét xen kẽ (50i/60i) hay quét liên tục (50p/60p). Như vậy lúc này NEX-FS700 có thể hỗ trợ video Full 4K RAW ở các khung hình 23.98, 25, 30, 50 và 60fps. Phụ kiện mở rộng IFR5 cũng tương thích với các chuẩn ghi hình, quy ước đặt tên tập tin, thông tin dữ liệu cũng như môi trường làm việc của hệ thống tập tin RAW trên những dòng máy quay cao cấp hơn của hãng như PMW-F55 và PMW-F5.
Tuy nhiên ngoài phụ kiện NEX-IFR5 (giá 2.500 USD), người dùng phải đầu tư một bộ thu tín hiệu AXS-R5 giá khoảng 5.400 USD (chưa bao gồm bộ nhớ lưu trữ Sony AXS 512GB giá 1.800 USD) để có thể chứa nội dung 4K RAW quay được từ máy FS700 với tốc độ ghi nội dung có thể lên đến 2.4 Gbps. Thực tế thì số tiền đầu tư của toàn bộ hệ thống NEX-FS700 quay phim 4K RAW vào khoảng 17.000 đến 18.000 USD. Số tiền này vẫn thấp hơn so với một thân máy Canon Cinema EOS C500 có giá khoảng 26.000 USD (chưa bao gồm phụ kiện).Phụ kiện NEX-IFR5 (bên trái), bộ thu tín hiệu AXS-R5 (giữa) và bộ pin (phải) khi tháo rời khỏi thân máy quay NEX-FS700.
Leica hé lộ việc ra mắt máy ảnh Mini M: rangefinder cỡ nhỏ hay full-frame kính gắn liền?
Leica đăng tải ngay trên trang chủ của mình một thông tin bí ẩn về chiếc máy ảnh Mini M sắp ra mắt dự kiến vào ngày 11/6/2013. Nhà sản xuất thiết bị hình ảnh danh tiếng của Đức đã không ngần ngại xếp sản phẩm sắp ra mắt của mình vào phân khúc giữa máy ảnh Leica M và mẫu Leica X2 (còn được gọi là Micro M). Do chỉ có một tấm ảnh, người dùng rất khó có thể đoán được sản phẩm mới của Leica sẽ có những thông số kỹ thuật chi tiết ra sao. Thông tin dự đoán được nghiêng về việc hãng này sẽ tạo ra một sản phẩm máy ảnh full-frame mang phong cách rangefinder quen thuộc của Leica với ống kính gắn liền, được sản xuất hoàn toàn tại Đức. Đây có thể là phân khúc máy ảnh mà Leica đang nhắm đến giống với sản phẩm Sony Cyber-Shot RX1, mẫu máy ảnh full-frame nhỏ gọn nhất thế giới đang được đánh giá rất cao hiện nay.
Dự đoán thứ hai lại nghiêng về khả năng Leica sản xuất mẫu máy rangefinder điện tử giống với Leica M, dòng máy ảnh huyền thoại của hãng gắn liền với tên tuổi của nhiều nhiếp ảnh gia nổi tiếng. Trong thời đại bùng nổ của các máy ảnh DSLR kích thước nhỏ gọn và mirrorless như hiện nay, rất có thể Leica sẽ nghĩ đến việc giới thiệu một phiên bản máy ảnh rangefinder kích thước siêu gọn. Tuy nhiên tất cả chỉ là dự đoán, người dùng quan tâm đến dòng máy ảnh này sẽ được giải đáp bí ẩn của hãng trong ngày 11/6 tới đây. Nếu sản phẩm ra mắt thực sự là một sản phẩm cùng loại với RX1 thì người dùng Leica chắc chắn sẽ rất hứng khởi vì họ sẽ có được thêm một lựa chọn một máy ảnh full-frame đơn tiêu cự mang phong cách đậm chất Châu Âu.Nguồn: leica-camera.com
Nhãn:
Camera
,
đánh giá
,
leica
,
leica m
,
máy ảnh rangefinder
,
rangefinder
,
Sony Cyber Shot RX1
,
Tin tức
Western Digital ra ổ cứng di động My Passport Ultra hỗ trợ sao lưu dữ liệu trực tuyến
Western Digital (WD) vừa ra mắt dòng ổ cứng My Passport phiên bản Ultra thế hệ mới có thiết kế thời trang, mỏng, sử dụng kết nối USB 3.0 với khả năng hỗ trợ phần mềm sao lưu dữ liệu trực tiếp lên dịch vụ lưu trữ đám mây của DropBox. Thuộc dòng My Passport có thiết kế mới của WD, My Passport Ultra gồm 4 màu: đen, đỏ, xanh dương và xám có kích thước 11 x 8,16 cm, dày từ 1,28 - 1,54 cm tuỳ theo phiên bản có dung lượng từ 500 GB đến 2 TB. Sự khác biệt của dòng sản phẩm My Passport Ultra so với dòng sản phẩm My Passport truyền thống là việc kèm theo phần mềm WD SmartWare™ Pro tích hợp thêm các tính năng của Dropbox, mã hóa phần cứng và bảo vệ mật khẩu để tránh tình trạng truy cập ổ cứng trái phép và khả năng sao lưu và bảo mật mật khẩu tự động.
My Passport Ultra có dung lượng lưu trữ 500 GB và 1 TB có giá bán lẻ lần lượt khoảng 2 triệu đồng đến 2,8 triệu đồng. Sản phẩm được bảo hành 3 năm khi mua tại Việt Nam. Phiên bản dung lượng 2 TB dự kiến sẽ có mặt trne thị trường vào quý III/2013.Nguồn: wdc.com
Nhãn:
Dropbox
,
My Passport
,
My Passport Ultra
,
ổ cứng di động
,
Thiết bị công nghệ
,
Thiết bị ngoại vi
,
USB 3.0
,
WD
,
western digital
Intel: CPU Haswell sẽ giúp tăng thời lượng pin lên 50%
Khi giới thiệu CPU Haswell, Intel đã hứa hẹn rằng thế hệ vi xử lý mới của hãng này sẽ giúp tăng thời lượng pin, và giờ đây chúng ta đã có con số cụ thể. Phó chủ tịch nhóm phát triển kiến trúc, bà Rani Borkar cho biết, các thế hệ máy tính sử dụng loại chipset này sẽ có thời lượng pin cao hơn 50% so với các mẫu Ivy Bridge hiện tại và sẽ cao gấp 20 lần ở chế độ “standby” hoặc “idle” – mà không hề ảnh hưởng tới hiệu suất. Bà Rani cho biết yêu cầu mức điện năng đầu vào thấp là một trong những yếu tố làm giảm lượng điện tiêu thụ, nhưng với kiến trúc hoàn toàn mới, bao gồm một con chip quản lý năng lượng sẽ còn giúp hạn chế lượng tiêu hao điện năng hơn nữa.
Chip Haswell có thể điều chỉnh một cách linh hoạt lượng năng lượng tiêu thụ ở các phần khác nhau của con chip để đảm bảo tiết kiệm tổng lượng điện. Các thiết bị điều chỉnh hiệu điện thế cũng được tích hợp, một yếu tố khác giúp tiết kiệm điện, đồng thời cho phép tạo ra các bo mạch chủ nhỏ hơn cho chip Haswell, vì thế nó phù hợp với các thiết bị nhỏ. Và Intel cũng cho biết, một loại bộ nhớ mới là DRAM nhúng (embedded DRAM) giúp giảm chi phí lắp ráp thiết bị. Ngoài ra, hệ thống mạng liên kết trên vi xử lý Haswell cũng giúp giảm một phần điện năng vì dữ liệu sẽ được truyền tải nhanh hơn, có nghĩa là CPU sẽ mất ít thời gian hơn để làm việc.
Intel dự kiến sẽ cho ra mắt thế hệ chip Haswell tại triển lãm Computex ở Đài Bắc vào tháng tới. Haswell được hy vọng sẽ lấp đi khoảng trống giữa laptop và tablet với việc nâng cao thời lượng pin. Các nhà sản xuất máy tính cũng được mong chờ là sẽ trình diễn những gì mà họ đã làm được với chip Haswell tại Computex 2013.
Nhãn:
Chip Haswell
,
CPU Haswell
,
Haswell
,
Intel
,
Máy tính
,
Máy tính Windows
,
thế hệ chip Haswell
,
TIN TỨC - GIỚI THIỆU
,
vi xử lý Haswell
Xuất hiện hình ảnh Nexus 4 chạy phiên bản Android 4.3 Jelly Bean
Hôm nay, tại triển lãm Thailand Mobile Expo, người ta đã phát hiện ra được một chiếc LG Nexus 4 đang chạy phiên bản Android 4.3 (không phải 5.0 như các tin đồn gần đây). Theo như những tấm hình dưới đây, ta thấy Android 4.3 vẫn sẽ giữ nguyên biểu tượng hạt đậu vui nhộn cùng tên gọi là Jelly Bean. Ngoài ra, dường như camera trên Android 4.3 sẽ được bổ sung thêm một số chế độ chụp mới, cùng với đó là những thay đổi ở giao diện chụp hình, có lẽ Google muốn nâng cao trải nghiệm chụp ảnh bằng N4 và các thiết bị chạy Android 4.3 Jelly Bean sau này dành cho khách hàng của mình. Điều khá đáng tiếc là người chụp không tiết lộ về giao diện chính, hay những điểm mới khác trên Android 4.3. Tuy nhiên, với việc nó xuất hiện trên Nexus 4, nhiều khả năng Google sẽ sớm cho người dùng tải về trong thời gian không lâu sắp tới.
Nhãn:
android
,
Android 4.3
,
Điện thoại
,
ĐIỆN THOẠI ANDROID
,
google
,
Jelly Bean
,
LG Nexus 4
,
tin đồn
,
TIN TỨC - GIỚI THIỆU
Thứ Sáu, 24 tháng 5, 2013
[Video] BB10 trên Playbook - Giai đoạn 1
Anh chàng MFaroTusino vừa cho đăng tải một đoạn video rất ngắn cho thấy những hình ảnh đầu tiên về việc đưa BB10 lên trên chiếc máy tính bảng Playbook của BlackBerry. Theo nội dung của video thì Playbook đã có thể boot được trên BB10 nhưng hiện tại thì vẫn chưa thể làm được gì hơn. Anh MFaroTusino cho biết là hiện anh chưa hoàn tất những dự định mà anh đã lập ra sẵn trong đầu nhưng anh tin là anh có thể sửa được các lỗi và làm cho Playbook có thể chạy tốt với BB10. Có lẽ điều mà những người yêu thích và đang sở hữu Playbook cần làm lúc này là cầu nguyện!
Nhãn:
BB10
,
blackberry
,
BlackBerry 10
,
BlackBerry PlayBook
,
Điện thoại
,
Playbook
,
Tin tức - Đánh giá
Responsive Web Design là gì và nó giúp ích như thế nào cho việc duyệt web trên thiết bị di động
Năm 2010, trang web A List Apart cho đăng tải một bài viết với tiêu đề "Responsive Web Design" (tạm dịch: "thiết kế web có độ phản hồi cao"). Bài viết này nói về việc áp dụng nhiều bố cục trang web cho các loại kích cỡ màn hình khác nhau chứ không chỉ thiết kế một giao diện cố định như người ta vẫn thường làm trước đó. Kể từ đây, giới lập trình web bắt đầu để ý hơn đến responsive web design (RWD). Cộng với sự phát triển của các chuẩn HTML5 và CSS3, RWD đã trở thành một thứ quan trọng mà quản trị viên hay chủ sỡ hữu website cần phải nghĩ tới trong bối cảnh ngày càng nhiều thiết bị di động với đủ các kích cỡ, đủ loại độ phân giải màn hình khác nhau được tung ra thị trường. Vậy RWD là gì và ảnh hưởng của nó đến chúng ta như thế? Trong bài viết này mình xin chia sẻ một ít thông tin với các bạn.
Người ta bố cục trang web như thế nào?
Để biết được RWD, trước tiên chúng ta hãy cùng tìm hiểu xem người ta làm như thế nào để có được một website hoàn chỉnh với đủ màu sắc, hình ảnh chứ không phải là hàng nghìn dòng chữ khô khan.
Trước hết, để viết ra được một trang web, người ta sẽ dùng đến ngôn ngữ HTML (Hyper Text Markup Language) và lưu tập tin dưới dạng *.html. File này thực chất chỉ là một tập tin văn bản, tuy nhiên nó bao gồm rất nhiều "thẻ" (tag) được chuẩn hóa để khi trình duyệt đọc vào nó biết phải làm gì với tag. Tag thường được viết theo một cặp, tức là tag mở và tag đóng. Ví dụ, chúng ta có tag <p> để bắt đầu một đoạn văn bản mới, sau khi viết văn bản xong thì sẽ đóng lại bằng </p>.Trong số những tag của HTML có một cặp tag đặc biệt là <div></div> (div là division, tức là "chia cắt"). Nó dùng để chia trang web thành nhiều phần khác nhau, và mỗi phần sẽ đại diện cho một bộ phận của web. Lấy ví dụ ở Tinh tế, chúng ta có một div để hiển thị phần đầu trang (chỗ có logo tinhte), một div nữa nằm bên dưới để hiển thị menu, một div khác để hiển thị nội dung và div cuối cùng dành cho việc hiển thị sơ đồ trang. Các div còn có thể lồng vào nhau nữa.Các div mà Tinh tế dùng, nhiều ha mấy bạn
Một thứ ngôn ngữ thứ hai được sử dụng trong thiết kế web là CSS (Cascading Style Sheet). CSS có thể nhúng như là một phần của file HTML hoặc nằm trong file riêng. Người ta sẽ dùng CSS để viết ra những dòng mã quy định kích thước các div, màu nền, ảnh nền, khung viền, nói chung là để trang trí các thành phần đồ họa trên web. Ngoài ra, CSS còn dùng để bố cục trang (layout), tức sắp xếp vị trí các div lại tùy theo mục đích của người thiết kế. Ví dụ, bạn có thể dùng CSS để bảo một div phải nằm ép sát vào cạnh phải của trình duyệt, div còn lại nằm kế bên và cả hai kéo dài đến cuối trang chứ không nằm cạnh nhau một cách vô trật tự như khi chưa xài CSS.
Nhận biết các loại thiết bị khác nhau và áp dụng RWD
Để nhận biết thiết bị nào đang truy cập vào trang web, người ta có rất nhiều cách. Thứ nhất, mỗi trình duyệt đều có một chuỗi kí tự cũ thể để xác định tên, bộ nguồn dựng trang của chính nó. Các website được phép đọc chuỗi này để biết được rằng người dùng đang dùng trình duyệt nào, thậm chí là thiết bị nào, tên gì để vào web. Ví dụ, UserAgent của IE 10.0 làcòn của Safari trên iPad làKhi biết được máy nào đang truy cập website, người ta có thể dễ dàng xác định kích cỡ màn hình và nhiều thông tin khác liên quan đến thiết bị, từ đó dùng mã tinh chỉnh lại bố cục web ngay khi người dùng mới truy cập vào. Khi bạn truy cập vào một số trang web nhất định, nó cũng dùng UserAgent để biết bạn đang dùng máy nào và đưa ra đề xuất tương ứng (ví dụ, vào https://www.google.com/intl/en/chrome/browser/ bằng máy Mac thì nút download là dành cho Mac, vào bằng máy Windows thì nút dowload lại cho phép tải file exe của Windows).
Ngoài ra, việc nhận biết thiết bị để RWD còn có thể được tích hợp vào ngay trong file CSS và đây là cách mà người ta thường dùng. Nhà thiết kế web có thể đặt ra các "luật", ví dụ như nếu thiết bị truy cập vào web có độ phân giải chiều ngang thấp hơn 700px thì không tải thành phần A, sắp xếp lại thành phần B và C. Còn nếu thiết bị có màn hình từ 700px trở lên, thành phần A sẽ xuất hiện, B và C giữ nguyên vị trí ban đầu. Ngoài ra lập trình viên còn có kết hợp thêm một số yếu tố khác như hướng xoay của màn hình, tỉ lệ dài:ngang nữa.
Bạn hãy thử lấy điện thoại của mình vào Tinh tế xem, phần bài viết nổi bật, banner quảng cáo ở trên đầu và loạt quảng cáo ở bên tay phải sẽ biến mất, nội dung vừa khít với màn hình của bạn. Còn khi chuyển qua dùng PC hay máy tính bảng, tự nhiên những thành phần đó lại xuất hiện ra. Một trong những "luật" mà các anh kĩ thuật của Tinh tế đặt ra đó là nếu chiều dài màn hình nhỏ hơn 700 pixel thì hiển thị thao giao diện mobile, còn trên 700 pixel thì hiển thị kiểu đầy đủ. Ngoài ra Tinh tế còn kết hợp thêm một số yếu tố khác để bố cục nên khi bạn dùng một chiếc smartphone Full-HD (1080 x 1920) duyệt thì vẫn thấy giao diện mobile của Tinh tế.Tinh tế sẽ phản hồi lại với các kích thước màn hình/trình duyệt khác nhau bằng những bố cục khác nhau. Hai cái bên trái là giao diện mobile, cái bên phải là giao diện chuẩn
Một số giải pháp khác cũng được sử dụng cho mục đích RWD bao gồm bố cục dạng "lỏng" (các thành phần sẽ tự "chảy" tùy theo kích thước màn hình), hình ảnh linh hoạt (flexible image, một phần hoặc toàn bộ hình ảnh sẽ hiển thị), JavaScript hoặc xác định kích thước các đối tượng đồ họa bằng phần trăm. Twitter cũng có cung cấp một bộ khung để phát triển giao diện website với tên gọi Bootstrap (http://twitter.github.io/bootstrap/) và nó cũng hỗ trợ thao đổi giao diện web tùy vào kích thước màn hình.
Lợi ích của Responsive Web Design
Như đã nói ở trên, RWD dùng để bố cục lại giao diện trang web cho tương thích với nhiều loại kích cỡ màn hình khác nhau. Hãy thử tưởng tượng xem, nếu màn hình trên điện thoại của bạn đã hẹp, diện tích rất hạn chế rồi mà bạn còn phải thấy một đống quảng cáo trên Tinh tế thì sẽ thế nào? Nếu là mình, mình sẽ phát điên lên. May mắn là mấy anh kĩ thuật đã làm RWD nên chúng ta không cảm thấy phiền phức.
Hoặc bạn cũng có thể nghĩ đến tình huống như thế này: giờ đây các trình duyệt web di động đều đã hỗ trợ HTML và CSS đầy đủ chứ không còn cùi bắp như xưa, do đó toàn bộ trang web có thể hiển thị một cách đầy đủ trên màn hình di động. Tuy nhiên, nếu không áp dụng RWD, trang web khi xem trên thiết bị di động sẽ trở nên nhỏ xíu, bạn bắt buộc phải dùng kính lúp, còn không thì phải zoom vào và kéo qua lại, lên xuống liên tục để đọc nội dung. Đây là trải nghiệm tiêu cực và nó khiến bạn nghĩ xấu về website, và điều tất nhiên là bạn chẳng thèm quay lại web đó nữa.
Nói tóm lại, RWD là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo bạn sẽ luôn luôn có những trải nghiệm tốt nhất, đẹp nhất khi xem trang web dù bạn có đang dùng thiết bị nào đi nữa. Nó giúp nhà lập trình web tận dụng tối đa không gian để trình diễn những nội dung cho chúng ta xem theo cách thoải mái và thích thú nhất có thể.
Hiệu năng web của RWD
Năm ngoái, Guy Podjarny, trưởng nhóm kiến trúc sản phẩm của công ty Akamai (một đơn vị chuyên nghiên cứu và tối ưu hóa tốc độ cho các giải pháp điện toán) đã thử nghiệm 347 trang web RWD được trình diễn trên http://mediaqueri.es bằng cách dùng Chrome trên nhiều thiết bị khác nhau, cộng với công cụ WebPageTest. Podjarny nhận thấy rằng kích thước tải về cũng như tốc độ load của các trang web này không khác mấy khi sử dụng trên nhiều thiết bị khác nhau và màn hình với độ phân giải khác nhau. Sau đó Podjarny đã trình bày phát hiện của mình tại một hội nghị chuyên về thiết kế.
Vậy thử nghiệm trên có ý nghĩa gì? Nó cho thấy rằng mặc dù trang web đã phản hồi lại với kích thước màn hình bằng cách thu gọn nội dung, ẩn bớt những thành phần không cần thiết, thu nhỏ cỡ ảnh... nhưng điều đó không đồng nghĩa với chuyện web sẽ tải nhanh hơn. Nó cũng không đảm bảo rằng dung lượng tải về sẽ nhỏ hơn, ít chiếm băng thông hơn. Việc tối ưu hóa này hoàn toàn nằm trong tay lập trình viên và nhà thiết kế web.Ghi chú: HTTP Request là những yêu cầu mà trình duyệt gửi đến máy chủ để tải hoặc làm một thứ gì đó. Máy chủ sẽ trả lời (response) lại tương ứng với request. Ví dụ: máy tính của bạn request để tải một trang web, server sẽ trả lời lại: "Đây, đây là file mà anh cần". Ngoài ra còn có request để tải ảnh, tải file XML,... Có thể thấy ở kết quả trên, số HTTP khác nhau giữa hai loại giao diện chỉ là 1 request, không đáng kể.
Còn bên dưới là biểu đồ so sánh về kích thước trang của các web RWD trên hai loại độ phân giải do Akamai thực hiện. Đến 86% trang web khi tải giữa hai loại màn hình không cho thấy sự khác biệt rõ rệt về dung lượng trang, tức là chúng ta chỉ tiết kiệm được một khoảng dung lượng không đáng kể khi duyệt web bằng mobile.
Có thể bạn sẽ nói rằng "Trời ơi lo gì, bây giờ kết nối Internet trên di động đã nhanh lắm rồi!". Đúng là kết nối 3G, 4G ngày càng nhanh hơn, nhưng nó vẫn còn ở khoảng cách rất xa so với mạng Internet băng thông rộng. Hiện tại, việc tải một trang web ở trên máy tính vẫn nhanh hơn nhiều so với thiết bị di động, nhất là các trang có nhiều hình ảnh. Theo một nghiên cứu của Google, người dùng "mong đợi tốc độ tải web trên di động cũng nhanh như khi tải trên máy tính", và đó là điều mà lập trình viên phải nghĩ đến khi làm RWD.
Độ phức tạp
Thật ra trước đây các lập trình viên cũng có nghĩ đến một biện pháp khác khi mà RWD chưa phổ biến, đó là xây dựng một phiên bản di động dành cho web (ví dụ: m.tinhte.vn). Cách này cũng tốt, tác dụng gần như tương đương với RWD. Tuy nhiên, nó là một trang tập tin HTML riêng, một file CSS riêng được viết riêng cho thiết bị di động, hình ảnh cũng được thiết lập với kích thước nhỏ hơn. Và mặc dù tốn công hơn nhưng các trang web m. đơn giản hơn việc tích hợp RWD vào chung với trang web chính. Một số cuộc thảo luận trên mạng cũng có nói rằng ngay cả một website tối ưu hóa cực kì tốt với RWD cũng tải chưa nhanh bằng trang web mobile riêng.
Ngoài ra, một số dịch vụ online cũng có hỗ trợ chuyển RSS thành một trang web riêng biệt. Lập trình viên có thể tận dụng điều này để thiết kế web cho thiết bị di động mà không phải đầu tư quá nhiều công sức. Họ chỉ cần làm cho RSS của mình đầy đủ nhất có thể là xong. Người dùng truy cập từ các smartphone, tablet sẽ không thấy giao diện chính mà chỉ thấy các dòng cập nhật mới nhất, tin tức mới nhất. Như vậy cũng đã đủ đối với một số trang web rồi.
Responsive web design thì ngược lại, nó vốn dĩ là phức tạp hơn bởi nhà thiết kế web đang cố gắng nhiều trải nghiệm xem khác nhau chứ không nhắm đến một loại thiết bị cụ thể nào cả. Điều đó có nghĩa là trình duyệt trên máy mobile phải đảm đương một file HTML lớn, một tập tin CSS cũng lớn không kém. Nếu không được tích hợp tốt, RWD có thể làm cho việc duyệt web di động trở nên chậm chạp hơn mặc dù bố cục rất tốt.Tham khảo: Sixrevision
Nhãn:
CSS
,
CSS3
,
Dịch vụ trực tuyến
,
Đám mây
,
HTML
,
HTML5
,
responsive web design
,
RWD
,
thiết kế
,
thiết kế web
,
Tin tức - Sự kiện
Đăng ký:
Bài đăng
(
Atom
)




























![hitech.ecoin.com.vn-1980ce251e7739399f5e7180e9e3faa2 [IMG]](https://lh4.googleusercontent.com/-w8HiLi-f0Cc/UZ1qKgjwqXI/AAAAAAAAOSs/1dmhAYVDVAM/hitech.ecoin.com.vn-1980ce251e7739399f5e7180e9e3faa2.jpg)